Создаем landing page своими руками
Содержание:
- Преимущества лендинг пейдж и недостатки. Одностраничник или обычный сайт – что выбрать?
- Создаем Customer Journey Map
- Примеры удачных coming-soon лендингов: смотрим и анализируем
- #4 – Затемняем фоновую картинку
- Кому выгоднее работать с landing page
- Как создать лендинг?
- Делаем лендинг: основные разделы
- Для чего нужен лендинг?
- #3 – Редактируем текст на главном экране
- Как сделать лендинг пейдж
- Общие правила создания лендинга
- Критерии хорошего конструктора одностраничников
- Дизайн лендинга: основные правила
- Структура лендинга
- Что такое лендинг
Преимущества лендинг пейдж и недостатки. Одностраничник или обычный сайт – что выбрать?
Чтобы разобраться, в чем преимущества и недостатки лендинг пейдж для бизнеса, сравним одностраничник и обычный сайт.
|
Одностраничник
(Лендинг пейдж) |
Многостраничный сайт
(Корпоративный сайт) |
| Состоит из одной страницы | Имеет много страниц |
| Направлен на продажу одного вида товара или услуги | Позволяет рекламировать широкий спектр товаров и услуг |
| Не нуждается в продвижении поисковыми системами | Должен быть виден поисковым системам, для чего используется seo-оптимизация |
| Разрабатывается и запускается в работу в течение 1-10 дней | На разработку сайта-визитки потребуется от 20 рабочих дней, интернет магазина – от 35 дней, корпоративного сайта – от 60 дней |
| Собирает заявки и контактные данные посетителей | Собирает заявки и контакты посетителей, позволяет работать с постоянными клиентами |
| В Сети предлагается много готовых шаблонов лендигов, на основе которых можно самостоятельно разработать сайт | При необходимости первые страницы сайта можно сделать целевыми |
| Высокая конверсия (от 4%) | Уровень конверсии ниже, чем у одностраничника (0,3-3,0%) |
| Невысокая стоимость | Требуются значительные вложения |
+’Еще из преимуществ лендинга можно выделить:
- Легкую адаптацию под мобильные устройства, благодаря чему компания может получать клиентов и среди мобильных пользователей.
- Это непревзойденный инструмент, гарантирующий быстрый старт онлайн-продаж.
К явным недостаткам одностраничника следует отнести: - Неполный охват тематики. Информация дается только по конкретному товару/услуге, а не отрасли в целом.
- По каждому новому предложению продукта нужна разработка отдельного лэндинга.
- Иногда реклама бывает настолько навязчивой, что пользователи уходят, не произведя никаких реальных действий.
Решение о том, что выбрать – одностраничник или обычный сайт зависит от целей и направления бизнеса. Задача первого – прямые продажи и повышение конверсии, второго – знакомство посетителей с работой компании, сотрудничество с постоянными клиентами. Предпринимателю остается только сделать выбор в пользу одного из сайтов, в зависимости от решаемых задач.
Создаем Customer Journey Map
Чтобы создать лендинг самому, не обязательно следовать каким-то правилам
Но важно составить CJM — Customer Journey Map
Customer Journey Map дословно расшифровывается как «Карта пути клиента». Она помогает определить, как клиент будет взаимодействовать со страницей, показывает его страхи и ожидания. Составить CJM можно в простой Google-таблице, графическом редакторе или специальном сервисе.
Для создания CJM важно разделить покупателей на группы. Для каждой группы определить точки взаимодействия с сайтом
Важно подумать, как пользователи будут взаимодействовать с сайтом: все ли им понятно и не могут ли возникнуть какие-то проблемы.
Примеры удачных coming-soon лендингов: смотрим и анализируем
Рассмотрим четыре удачных coming-soon лендингов и разберем, чем же они хороши.
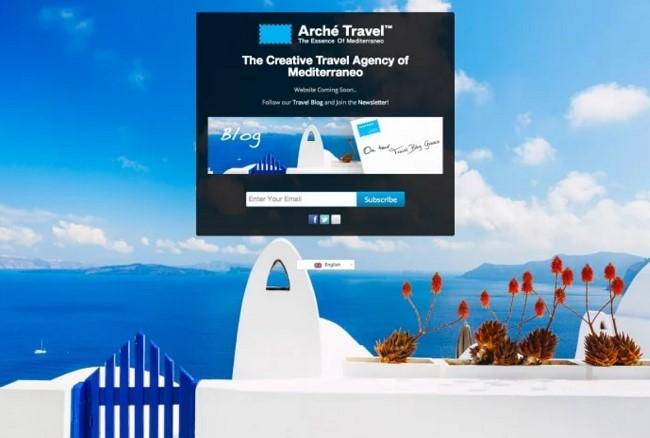
Туристическое агентство Arche Travel
Здесь выбрано удачное место для блока с призывом подписаться на рассылку. Блок находится практически в центре, взгляд сразу падает на него. Но при этом он не очень крупный и ненавязчивый, не загораживает картинку с океаном. Голубая кнопка CTA с призывом подписаться яркая и заметная. Также есть виджеты соцсетей.

Как улучшить страницу: можно добавить выгоду, которую пользователь получит, подписавшись на рассылку.
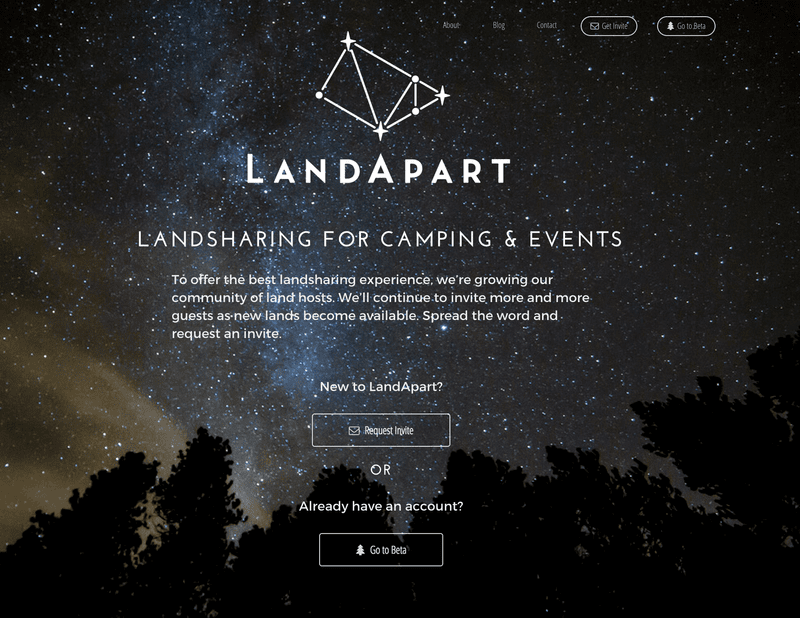
LandApart
Здесь обратите внимание на то, как оформление страницы визуализирует продукт. Компания LandApart организует аренду площадей для отдыха и мероприятий на свежем воздухе
Понятно, что если бизнес только готовится к запуску, у него еще нет фотографий самого продукта или процессов, которые можно было бы показать. Вместо этого в LandApart подобрали в фотобанках красивое изображение, которое ассоциируется с их времяпрепровождением на свежем воздухе. А что может быть лучше, чем любоваться звездным небом вместе с друзьями и близкими?

Также на этой странице присутствует намек на эксклюзивность услуги: призыв к действию «Запросить приглашение» позволяет пользователю почувствовать себя особенным, давая понять, что доступ к этой услуге могут получить не все, а только те, у кого есть приглашение. И наверняка количество этих приглашений ограничено, а побуждает пользователей активнее совершать конверсии.
Обратите внимание, что на этой целевой странице есть две кнопки CTA: запросить приглашение (присоединиться) или, если вы уже присоединились, перейти на сайт бета-тестирования. Это взаимовыгодные кнопки CTA, потому что кнопка «Перейти к бета-версии» служит стимулом для кнопки «Запросить приглашение»
Как улучшить страницу: можно провести сплит-тестирование разных цветов для кнопок CTA, но в целом страница и так достаточно хороша.
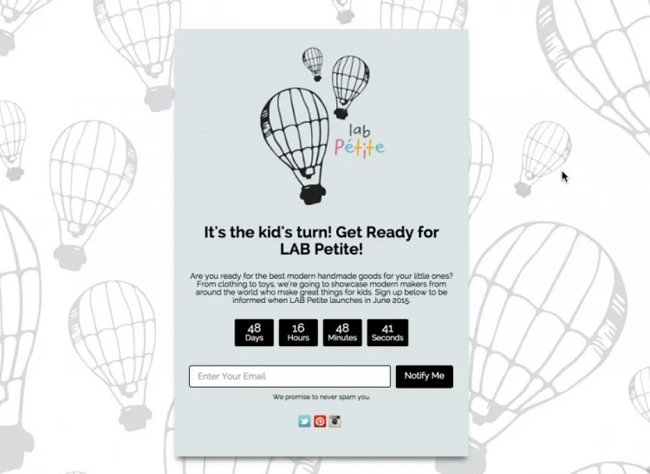
Магазин хэндмэйд-товаров LAB Petite
Сначала обратите внимание на текст: «Вы готовы к лучшим современным handmade-товарам для детей? Мы собрали разнообразные детские товары лучших производителей со всего мира: от одежды до игрушек. Подпишитесь, чтобы получать информацию о запуске LAB Petite.»

Текст отлично передает суть, демонстрирует преимущества УТП и побуждает к действию. Также мы видим обратный отсчет. Кроме того, в тексте есть четкий и понятный призыв к действию, который отлично перекликается с кнопкой «Напомнить мне». Пользователь оставляет контакты по понятной причине — чтобы ему напомнили об открытии магазина.
Как улучшить страницу: LAB Petite добавил на страницу виджеты соцсетей, и это отлично. Чтобы стимулировать пользователей поделиться страницей, им нужно предложить что-то, например, купон, розыгрыш призов или подарок при покупке на определенную сумму.
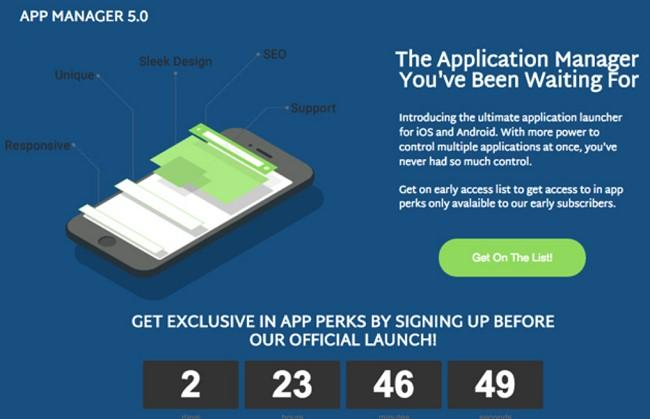
Сервис App Manager 5.0
Это отличный пример оформления целевой страницы, когда невозможно сделать фотографию продукта, а просто картинка с телефоном выглядела бы слишком скучно. Команда App Manager 5.0 создала простую, понятную инфографику, иллюстрирующую возможности сервиса.

Кнопка CTA тоже имеет намек на эксклюзивность: «Попасть в список». Список всегда ассоциируется с чем-то особенным, закрытым и недоступным. Текст тоже отличный, поскольку предлагает понятное вознаграждение: при раннем бронировании пользователь получает скидку.
#4 – Затемняем фоновую картинку
Все вроде бы неплохо, но мне, например, кажется, что фон у нас слишком светлый, и белые буквы на нем теряются. Предлагаю наложить более темный фильтр на картинку. Для этого переходим в папку “assets -> css ->images” и меняем названия у двух файлов, которые там расположены.
Более светлый называем, например “overlay2.png”, а более темный – просто “overlay”.

После этого опять сохраняем наш html шаблон и обновляем страницу в браузере. На мой взгляд, так выглядит уже намного лучше:

Далее таким же образом вы меняете весь текст в шаблоне, подставляя то, что вам нужно. Если вы сомневаетесь, что именно надо писать на вашем лендинге – используйте структуру лендинга из 9 блоков.
Кому выгоднее работать с landing page
Перед тем как говорить о том, как создать лендинг конструктор, следует рассмотреть выгоду от использования подобных ресурсов. Одностраничные сайты используются чаще всего небольшими компаниями, специализирующимися на выпуске конкретной продукции. Однако, многие крупные предприниматели используют этот метод раскрутки бизнеса для того, чтобы протестировать новый сегмент рынка и узнать пожелания потенциальных клиентов. Использование специальных конструкторов позволяет самостоятельно создать полноценный сайт избегая необходимости обращения к команде разработчиков. Многие конструкторы, с помощью которых создаются одностраничные сайты, предоставляют своим пользователям тестовый период на бесплатной основе. Использование подобных платформ позволяет провести различные тесты, для того, чтобы изучить выбранный сегмент.
Как правило, одностраничные ресурсы используются с целью увеличения объемов реализации конкретной продукции. Однако специалисты в области маркетинга говорят о том, что с помощью одностраничных сайтов можно решить значительно больше задач. Такие страницы могут помочь увеличить как рейтинг бренда, так и привлечь новых контрагентов, нацеленных на длительное сотрудничество. Также подобные ресурсы могут использоваться с целью предоставления консультации или обеспечения доступа к различным интернет-сервисам.
Как создать лендинг?
Многие считают, что на лендинге можно сэкономить: создать его на обычном шаблоне, наполнить стоковыми фотографиями – тяп-ляп, и готово. Это большое заблуждение: хорошие посадочные страницы заказываются в студиях и стоят не один десяток тысяч рублей. Это касается и текста, и дизайна, и продающих элементов.
Есть несколько вариантов создания одностраничников. Это можно сделать как самостоятельно, так и обратившись к специалистам. Соответственно, бесплатно и за деньги.
1. Сделать на конструкторе сайтов. В рунете их множество:
- Wix;
- lPmotor;
- Tilda;
- Битрикс.24;
- и другие.
Это неплохой быстрый вариант, и разобраться в нем может каждый. Но есть засада: мало создать внешнюю часть лендинга, надо еще вникнуть, как он работает, то есть изучить азы маркетинга. Впрочем, на конструкторах есть услуги техподдержки, которая поможет в трудной ситуации.
2. Заказать у фрилансера. Специалиста можно найти на бирже или в сообществах фриланса. Это будет самым дешевым вариантом, но и результат может стать непредсказуемым. Поэтому спрашивайте у фрилансера портфолио и давайте как можно более точное ТЗ. И помните, никаких гарантий вы от частника не получите.
3. Заказать в студии. Это самый надежный вариант: вам предоставят все гарантии, наполнят лендинг всеми необходимыми блоками и продающими элементами, придумают индивидуальный дизайн и помогут с поддержкой. Но и удовольствие это не из дешевых: студии и агентства берут за работу по нескольку десятков тысяч рублей.
Итак, сегодня вы узнали, что такое landing page, какой должна быть его идеальная структура и дизайн, как заказать лендинг и самое главное – как сделать так, чтобы он продавал. Воспользуйтесь нашими советами – надеемся, они вам пригодятся!
Делаем лендинг: основные разделы
Вся информация на сайте — текст, фотографии, дизайн должны строиться вокруг товара, поэтому он всегда должен быть в центре
Чтобы сделать хороший лендинг самому, важно начинать страницу именно с презентации товара
На первом экране лендинга покажите товар, расскажите про его преимущества и ситуации, когда он пригодится.

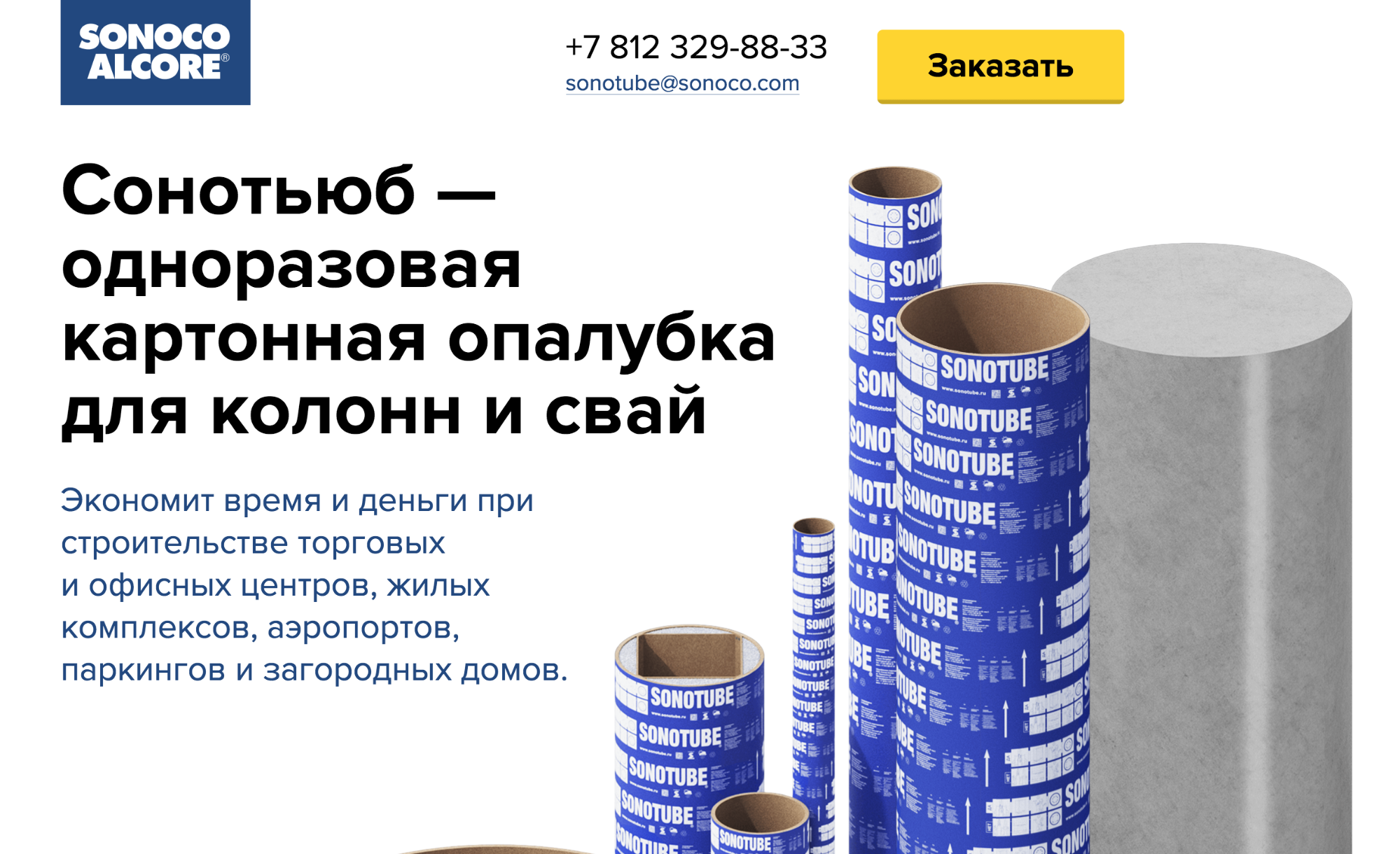
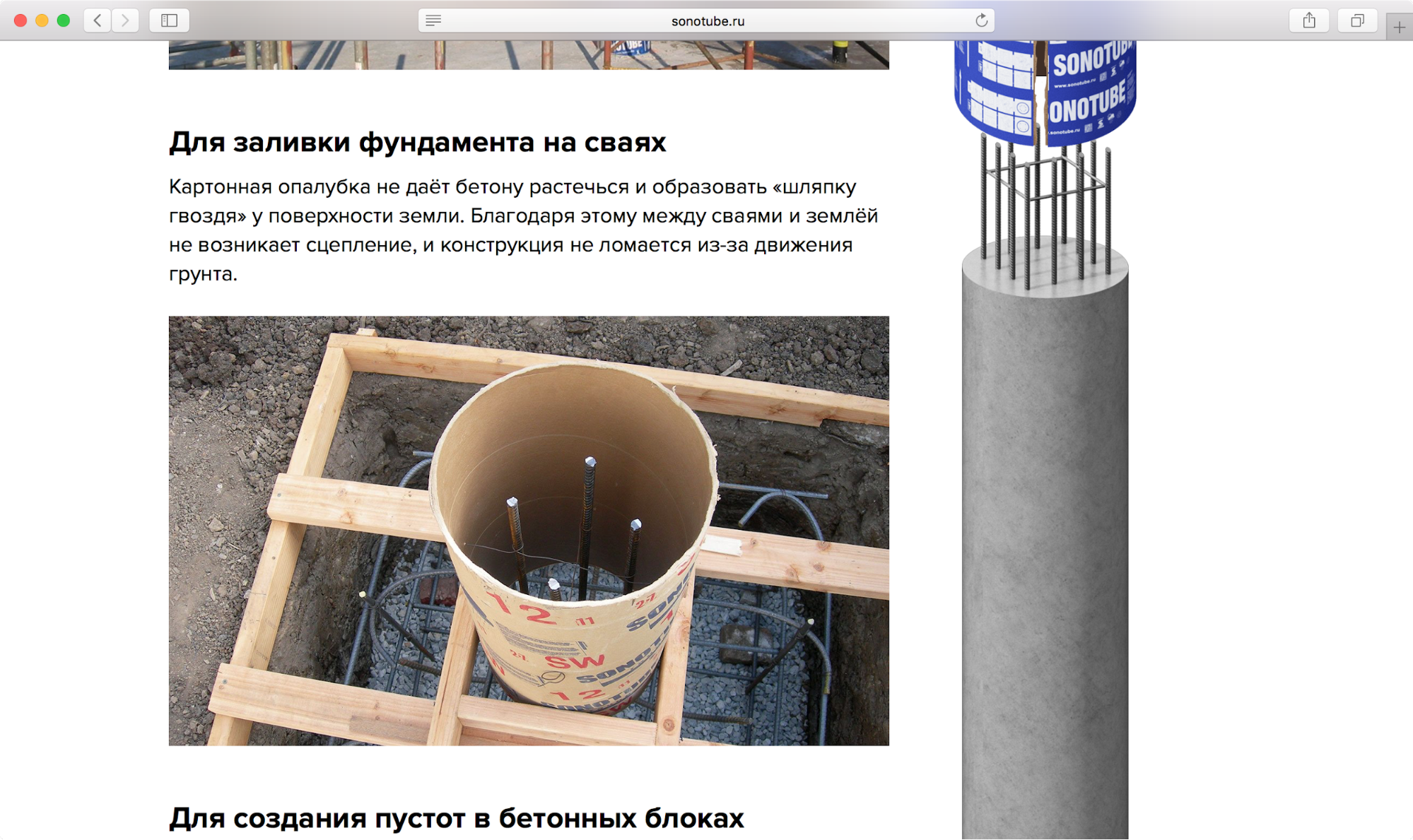
Промостраница Сонотьюб — картонной опалубки для колонн: показывают изображение товара и представляют сценарии использования.
Страница турагенства «Авиата».
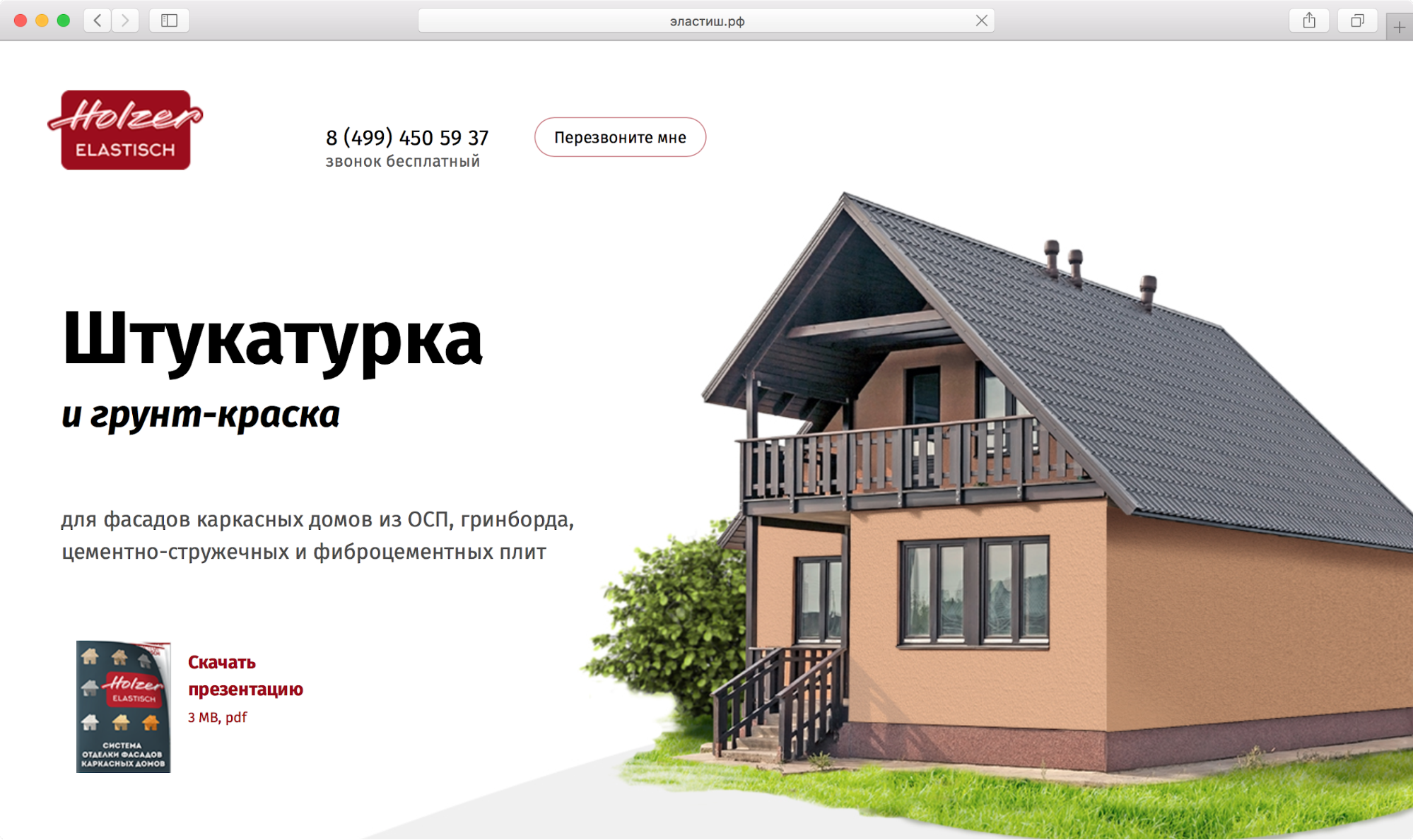
Штукатурка Holzer — демонстрация вариантов использования.
Чтобы привлечь внимание и показать товар в действии, на первом экране необходимо использовать красочную фотографию, видео или инфографику. Например, при создании лендинга для строительных стеновых блоков на первом экране расскажем, что это за блоки и в чем их польза. «Стеновые блоки ускоряют строительство дома
Они легче кирпича и соединяются между собой как конструктор».
«Стеновые блоки ускоряют строительство дома. Они легче кирпича и соединяются между собой как конструктор».
На втором экране (и последующих) важно проиллюстрировать все сценарии использования, о которых мы говорили. На первом экране лендинга я написал, что стеновые блоки ускоряют строительство
Тогда на следующих этажах покажу наглядно, как это происходит: вставлю видео или несколько фотографий
На первом экране лендинга я написал, что стеновые блоки ускоряют строительство. Тогда на следующих этажах покажу наглядно, как это происходит: вставлю видео или несколько фотографий.
Важно демонстрировать все преимущества товара и объяснять, как он работает. Сценарий использования картонной опалубки — заливка фундамента на сваях
Есть изображение и подробное объяснение, как это работает.
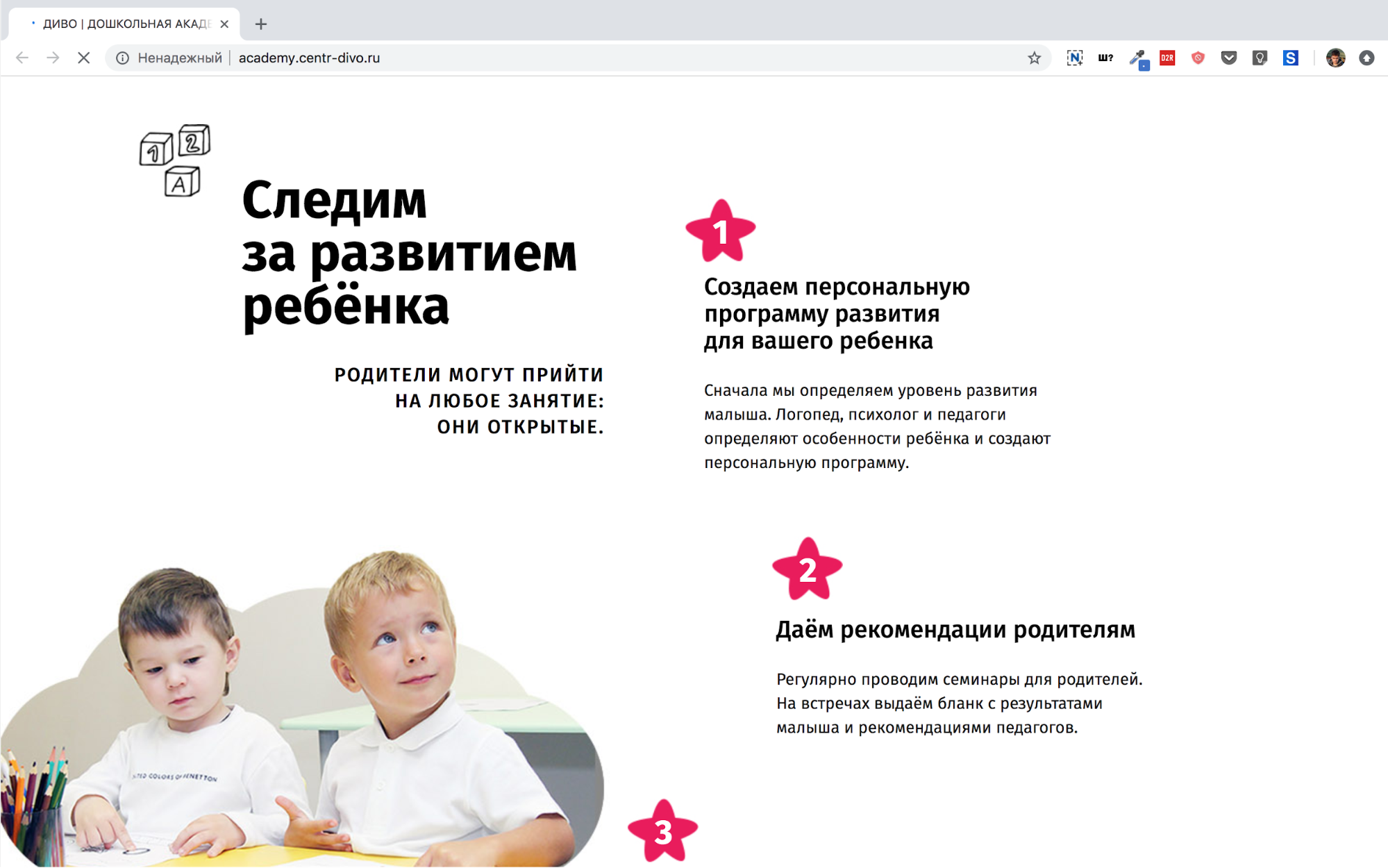
Академия детского развития — не просто показывает преимущества, а подробно описывает каждый шаг.
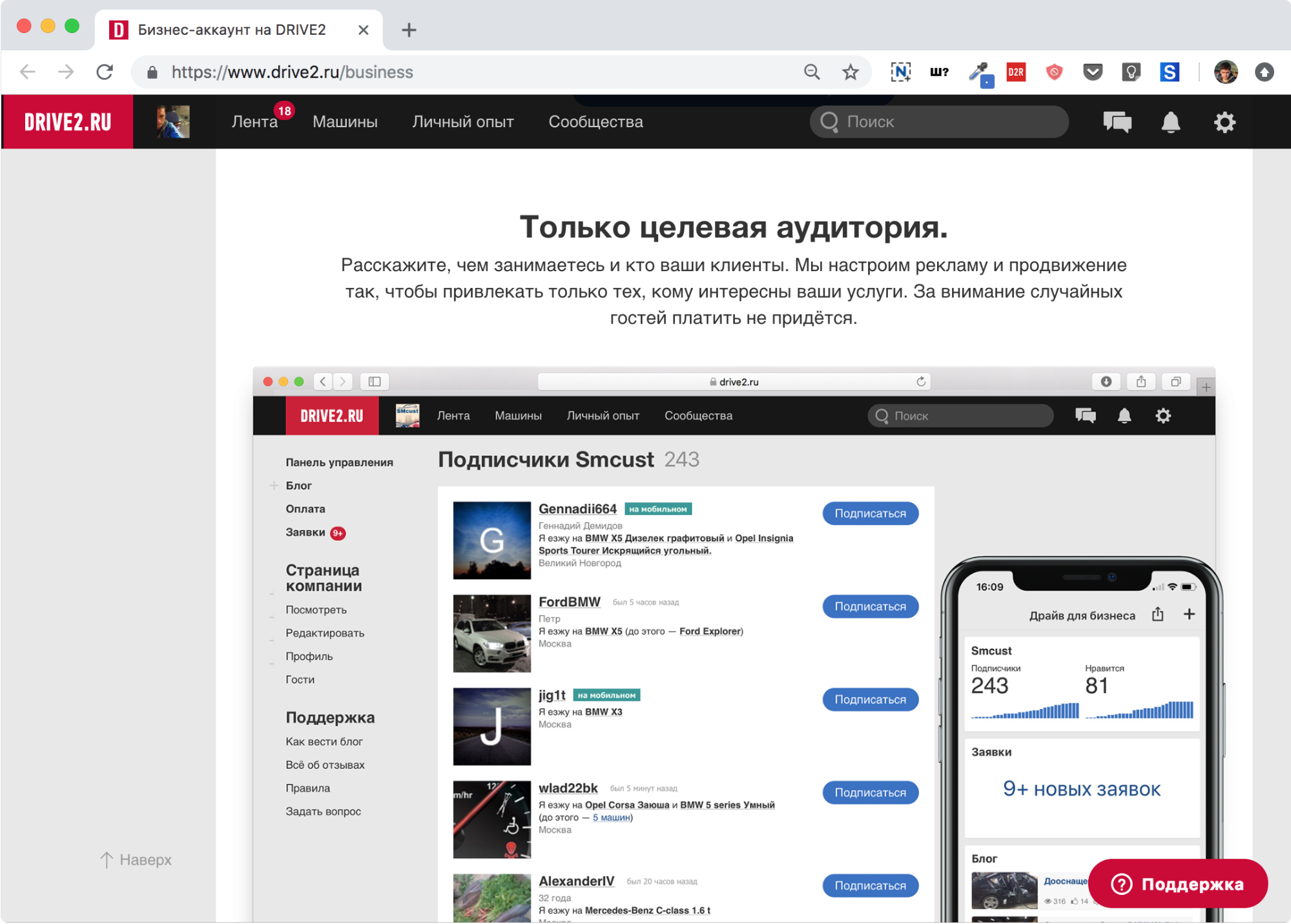
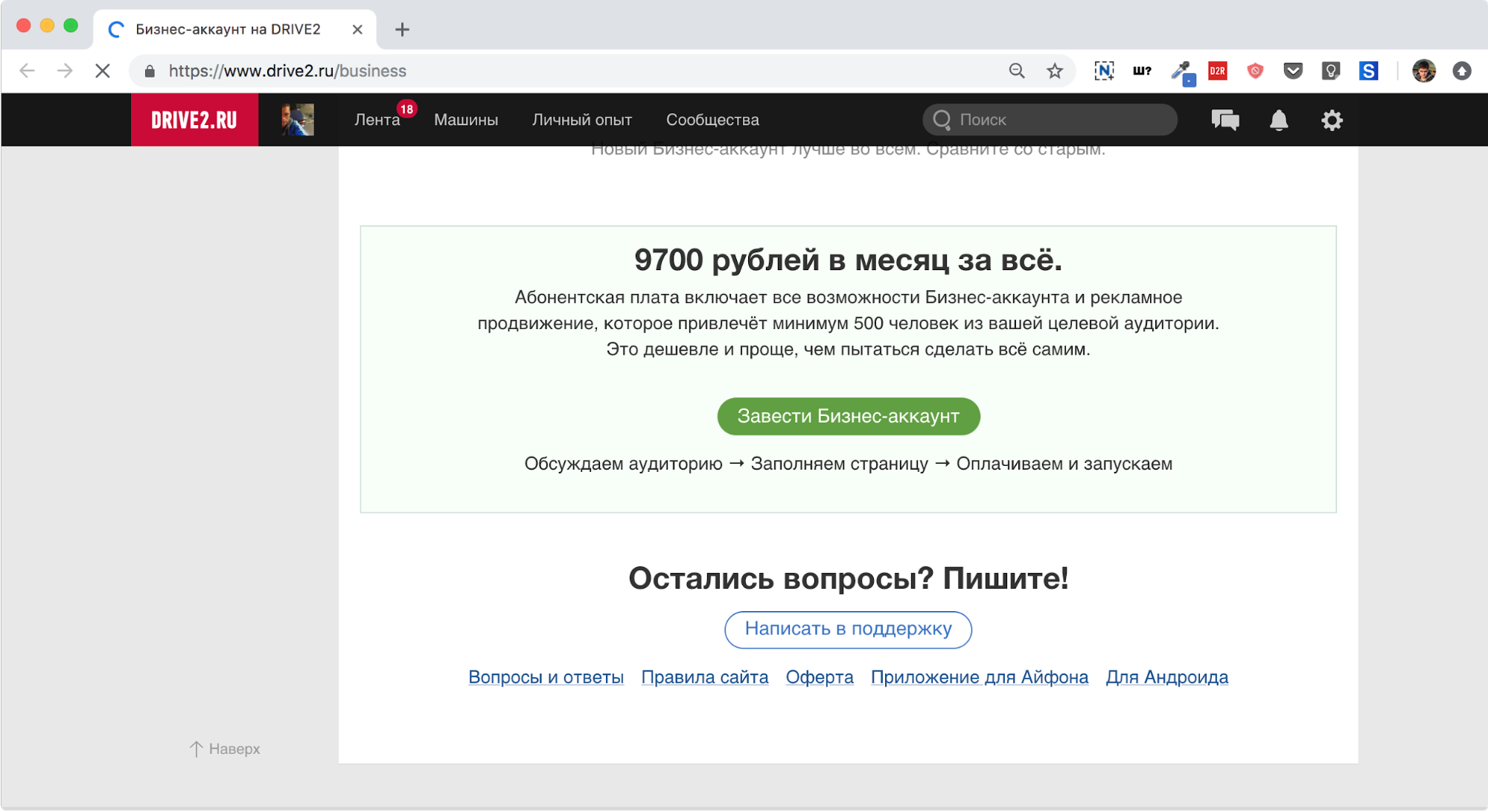
Промостраница бизнес-аккаунта на DRIVE2 рассказывает про плюсы платного аккаунта.
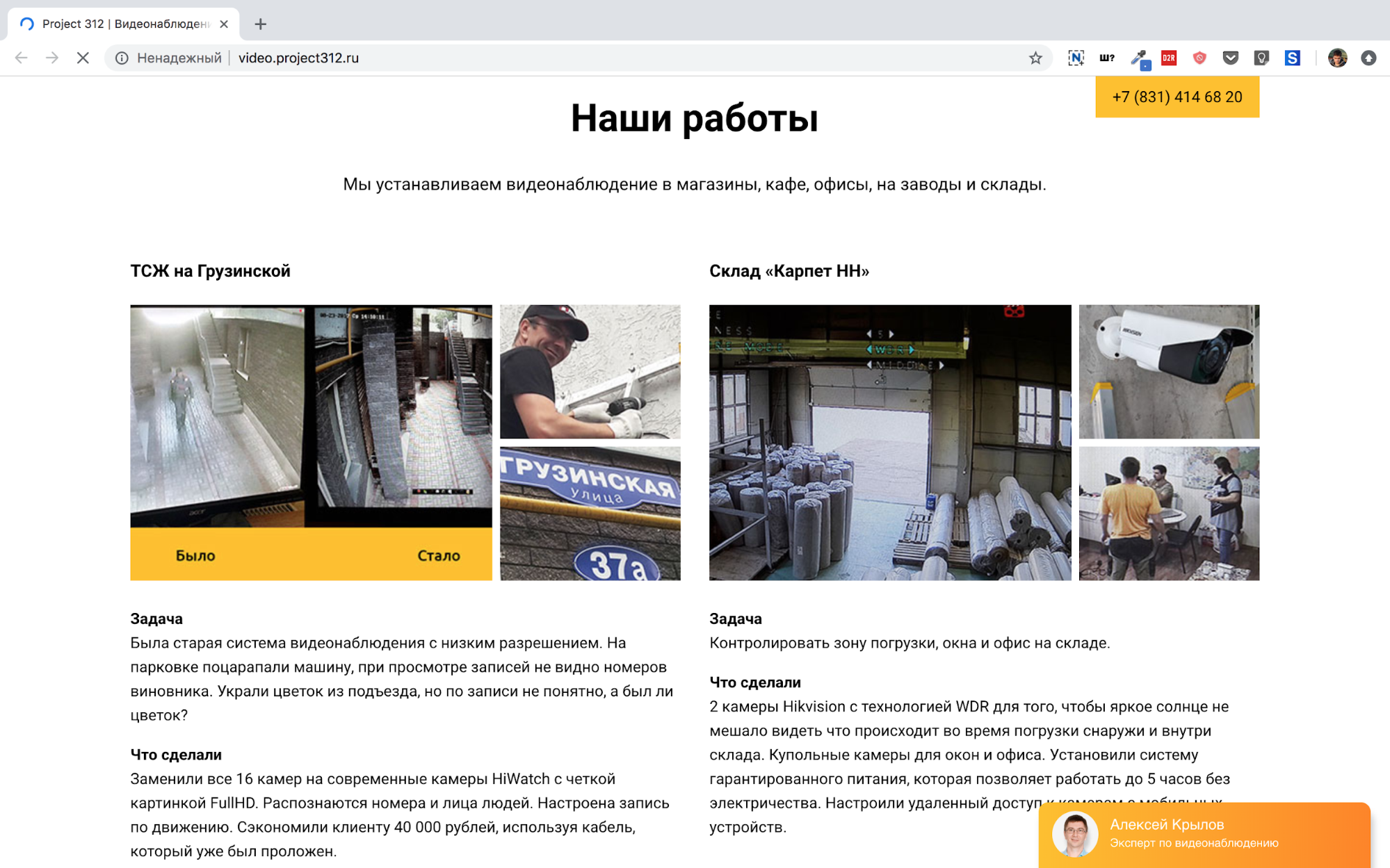
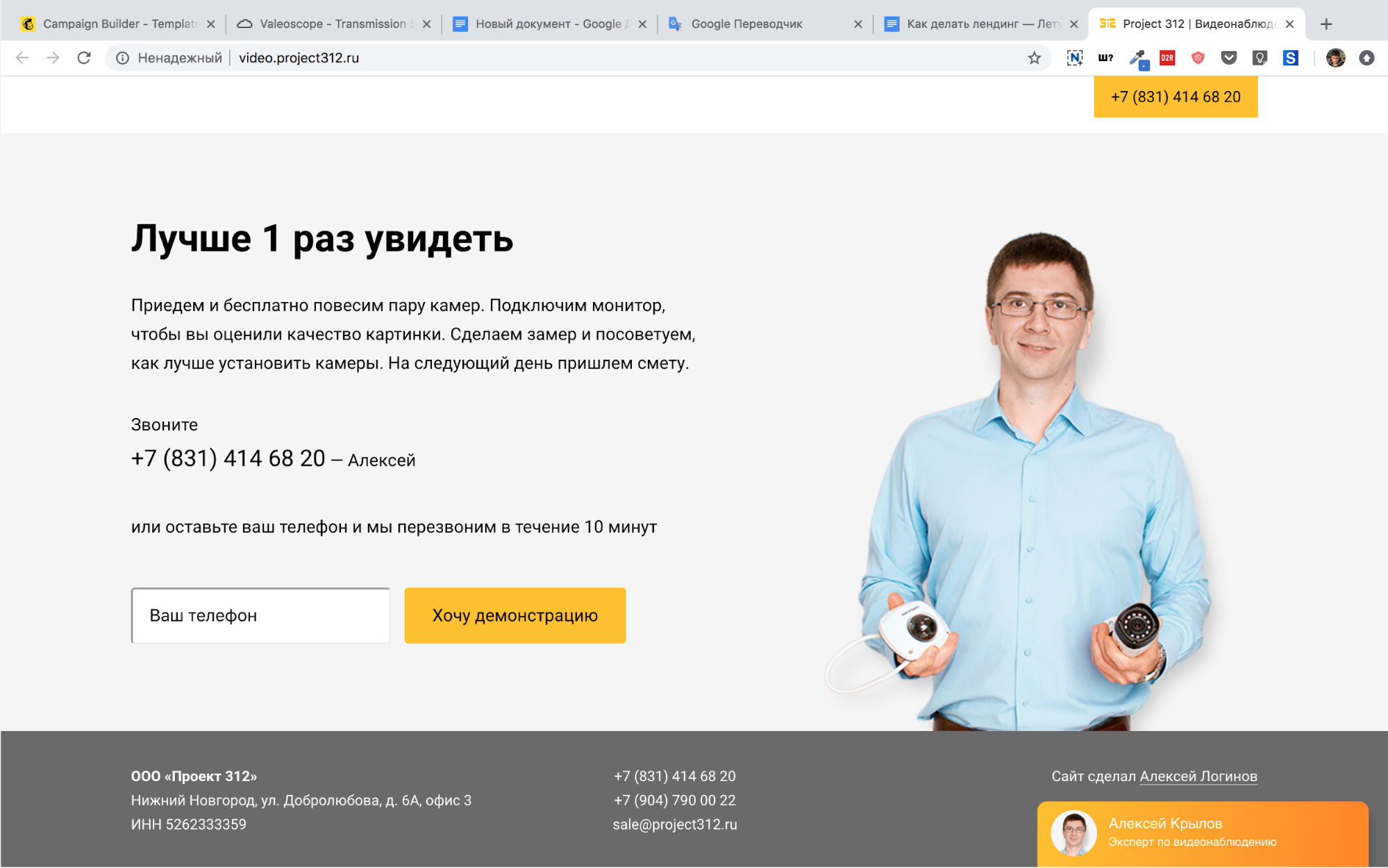
Демонстрация работы — установленные системы наблюдения. Виден результат на фотографиях и описана схема работы. Понятно, что это не обман, система установлена и хорошо работает.
Демонстрация работы фитнес-браслета Mi Band 3. Функции браслета описываются текстом и показаны на фото.

Сценарий использования картонной опалубки — заливка фундамента на сваях. Есть изображение и подробное объяснение, как это работает.

Академия детского развития — не просто показывает преимущества, а подробно описывает каждый шаг.
Промостраница бизнес-аккаунта на DRIVE2 рассказывает про плюсы платного аккаунта.
Демонстрация работы — установленные системы наблюдения. Виден результат на фотографиях и описана схема работы. Понятно, что это не обман, система установлена и хорошо работает.
Демонстрация работы фитнес-браслета Mi Band 3. Функции браслета описываются текстом и показаны на фото.
Снять возражения — следующая задача при проектировании страницы. После демонстрации продукта можно ответить на вопросы, которые возникли у пользователей за время чтения. Обычно для этого используют разделы «Вопросы и ответы» и «Отзывы».
Для этих разделов нужно собрать мнения покупателей. Придумывать что-то свое не рекомендуем — пользователи сразу видят фальшь. Попробуйте найти потенциального покупателя и поговорить с ним.

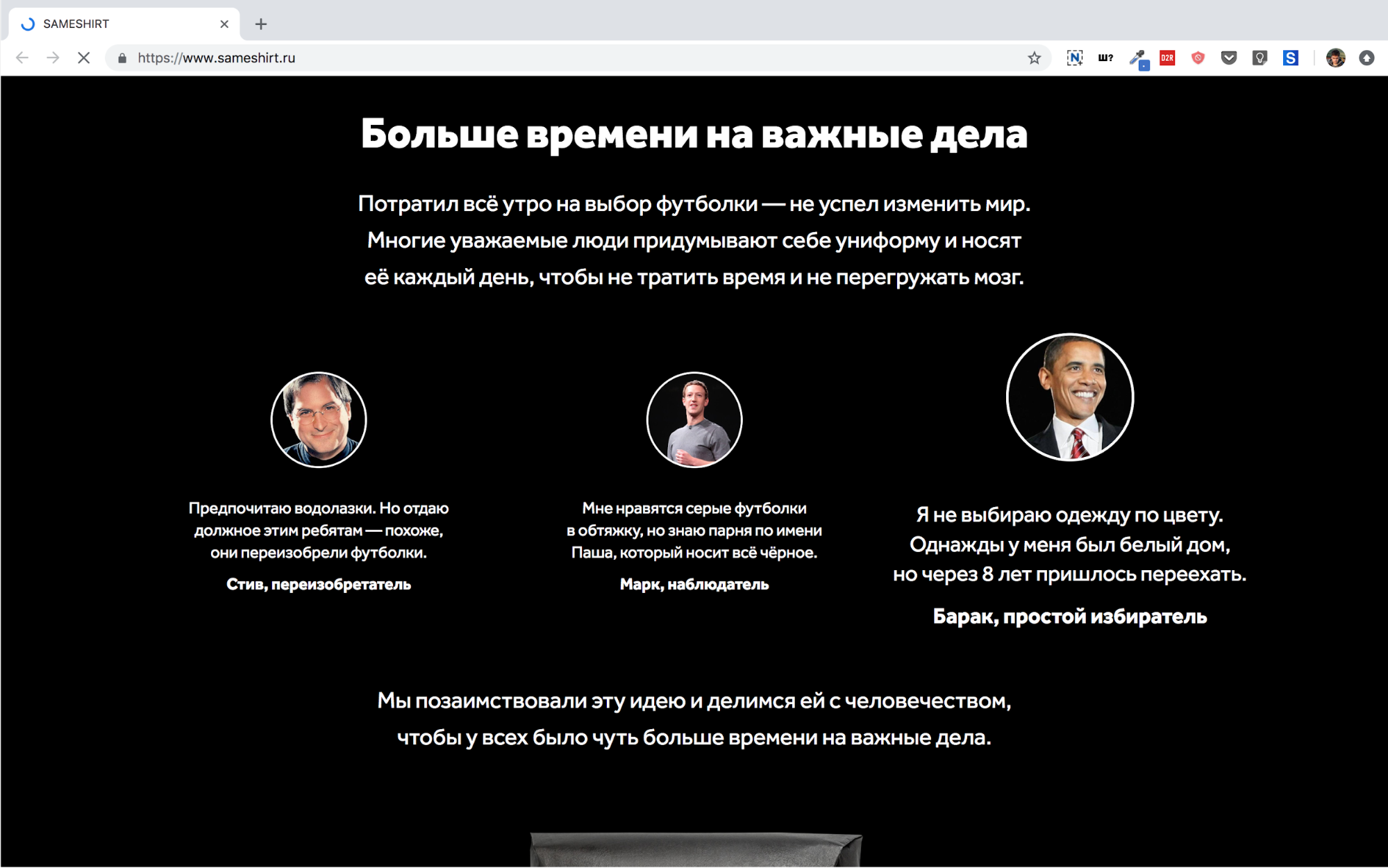
Отзывы о футболках на Sameshirt.ru: кажется, Стив, Марк и Барак довольны.
Отзывы на сайте можно опубликовать как в текстовом варианте, так и сделать видеоролики. Последние выглядят убедительнее.
Чтобы получить хороший отзыв, задайте покупателю несколько вопросов. Это поможет сфокусироваться на продукте.
— Какой товар приобрели?
— Как пользовались?
Блок с приглашением к покупке должен выделяться на фоне остальных разделов страницы, поэтому его удобно поместить на плашку или выделить цветом.

В конце страницы — плашка с предложением.
На самое видное место важно поместить цену, фотографию и название товара, а также показать все дополнительные преимущества. Бесплатный тест видеонаблюдения: несколько камер и монитор

Бесплатный тест видеонаблюдения: несколько камер и монитор.
Для чего нужен лендинг?
Лендинг не просто информирует о товаре – он его продает. Цель любого лендинга – одно конкретное действие.
Это или продажа товара/услуги, или сбор контактных данных посетителей, или привлечение трафика на основной сайт.
Все вместе – не получится, у каждого лендинга – своя задача. Рассмотрим самые основные.
Продажа товара. Допустим, вы стали фрилансером-копирайтером и хотите продвинуть в интернете свои услуги. Услуга у вас одна – написание текстов.
В лендинге вы рассказываете, что можете предложить заказчикам и почему они должны выбрать вас. Приводите примеры своих лучших статей, чтобы показать товар лицом.
Публикуете отзывы заказчиков, если они уже есть. И – самое главное – на лендинге должна быть форма обратной связи, чтобы клиенты могли заказать текст.
Сбор контактных данных, или лидов. Лиды – это контакты потенциальных клиентов. Как их собрать? Очевидно, заинтересовать людей, чтобы они оставили в форме заказа свой телефон или электронную почту.
Это называется лидогенерацией. Можете предложить им бесплатные статьи, рассылку полезных советов, скидку на текст, в конце концов. И вот когда они оставят свои данные – можете не только выполнить обещанное, но и предлагать свои услуги копирайтера или что вы еще умеете.
Привлечение трафика на сайт. Если у вас уже есть основной сайт, где вы предлагаете свои услуги, для отдельной сделайте свой лендинг. Допустим, вы пишете все: статьи, новости, обзоры, продающие тексты.
А в данный момент хотите прорекламировать именно продающие тексты. Значит, создаете отдельный лендинг и делаете ссылку на основной сайт. Или, например, вы решили проявить себя в качестве инфобизнесмена: записали серию вебинаров и обучаете народ искусству копирайтинга.
Также делаем одностраничник, рассказываем о новой услуге и даем ссылку на основной сайт. Все, клиент пошел, трафик растет, конверсия увеличивается, ваш сайт развивается.
Привлечение определенной целевой аудитории. Посадочная страница просто создана для привлечения “холодных” клиентов – тех, которые не знают о вас и не заинтересованы в покупке вашего товара. Например, вы всегда писали для мелких заказчиков, а теперь решили выйти на средний и крупный бизнес.
Но они-то еще о вас не знают! Значит, делайте лендинг, ориентированный полностью на аудиторию предпринимателей. Описываем их боли и проблемы и предлагаем решение – ваши тексты.
Таким образом, лендинг – это не альтернатива обычному сайту, это скорее его дополнение. Многие компании с широким спектром услуг делают для каждой из них отдельные лендинги.
#3 – Редактируем текст на главном экране
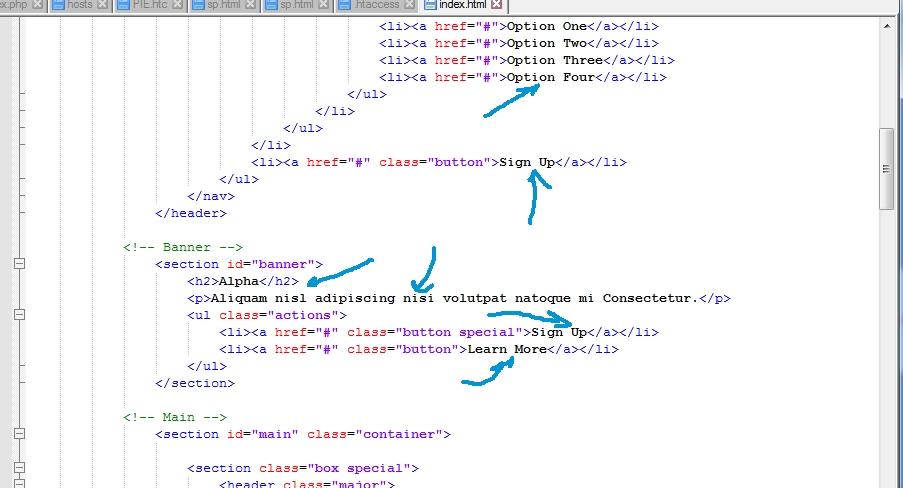
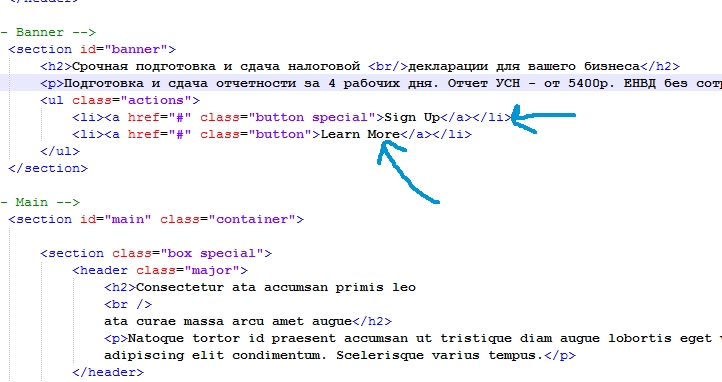
Кликайте правой кнопкой мыши по файлу “index.html” и выбирайте “Открыть с помощью – Notepad++”.

Перед вами откроется исходный код нашего шаблона, во всей его красе. Если вы раньше не имели дела с html, то вас этот вид может немного напугать – много циферок, буковок и непонятных значков. Но ничего страшного тут на самом деле нет. Нам надо просто заменять текст, который написан черным цветом.

И давайте сразу отредактируем главный экран нашего лендинга. Он самый важный, и конверсия в заказы будет на 80% зависеть именно от него.
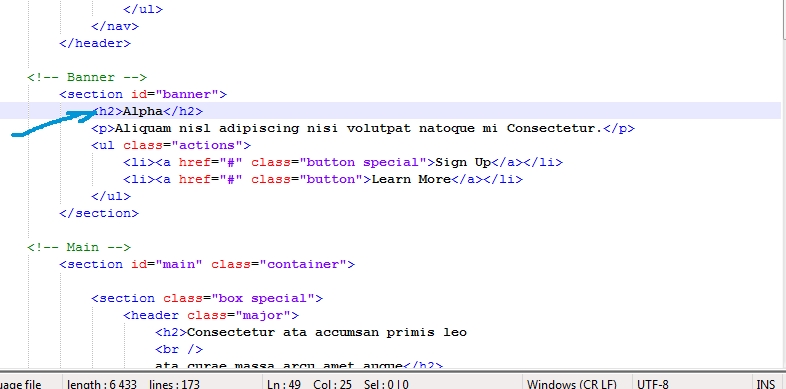
Сначала поменяем заголовок. Вместо “Alpha” напишем что-нибудь по нашей теме. Напоминаю, что тут мы продаем юридические услуги. Значит можно сформулировать это примерно так: “Срочная подготовка и сдача налоговой декларации для вашего бизнеса”. Вставляем этот текст вот сюда, между тегами <h2></h2>:

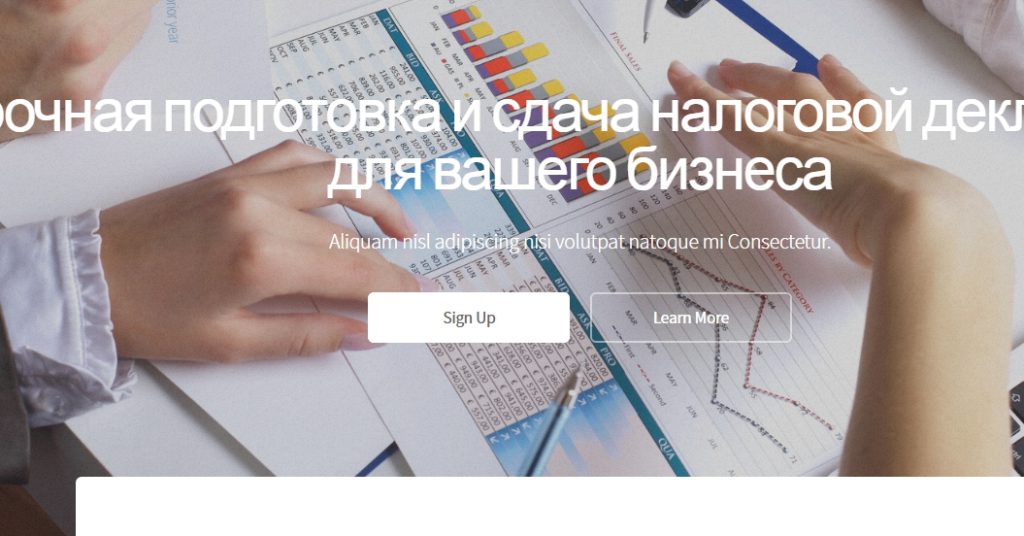
После этого сохраняем документ, и обновляем лендинг в браузере. Получаем следующее:

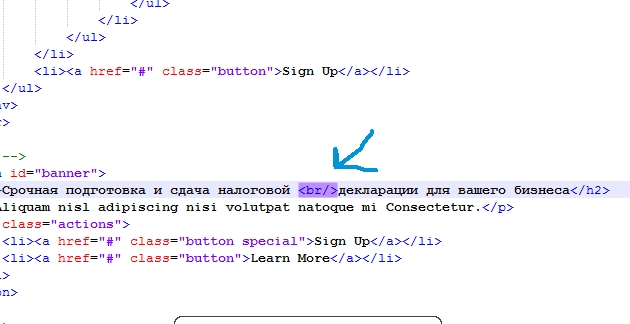
Получилось не очень симпатично, потому что заголовок большой, и растянулся на весь экран. Попробуйте после слова “налоговой” вставить тег <br/>. Он сработает как разрыв в предложении, и часть текста перенесется на новую строку. Мне кажется, что так получится лучше.

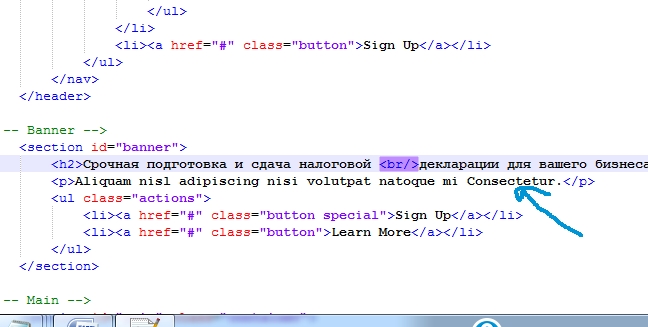
Далее меняем подзаголовок. Чтобы посетитель сразу получил тот минимум информации, который необходим для заказа – прописываем наши конкретные предложения. Например: “Подготовка и сдача отчетности за 4 рабочих дня. Отчет УСН – от 5400р. ЕНВД без сотрудников – от 2100р.” Вставляем этот текст вот сюда:

Теперь меняем текст кнопок таким же образом. Пишем на белой “Заказать”, на прозрачной – “Подробнее”.

В итоге у нас получается вот такой главный экран лендинга:

Как сделать лендинг пейдж
Посадочную страницу можно сделать 3-мя способами:
- разработка с нуля;
- в шаблоне текущего сайта;
- на конструкторе готовых лендингов.
Разработка лендинга с нуля. Если у вас есть дизайнер, копирайтер и верстальщик и они не загружены на 100%, вы можете сделать лендинг с нуля. Для этого копирайтер пишет текст лендинга, маркетолог продумывает его структуру, дизайнер рисует дизайн, а затем верстальщик делает лендинг по дизайну и прикрепляет его к сайту. Лендинг будет уникальным, на его разработку потребуется от недели до месяца и чтобы внести изменения, нужно будет пройти всю последовательность копирайтер — дизайнер — верстальщик заново.
Лендинг в шаблоне текущего сайта. Если у вас уже есть сайт и там предусмотрено создание новых страниц, вы можете создать страницу и в текущем шаблоне сделать лендинг: добавить основной заголовок, форму, кнопку, фотографии. Скорее всего, придется попросить о помощи команду, которая поддерживает ваш сайт. Разработка страницы в таком случае займет до недели.
Лендинг на конструкторе. Те, у кого нет своего сайта или есть сайт, но нет возможности быстро его редактировать, создают лендинги на основе конструкторов сайтов. Это сервисы, которые позволяют собрать лендинг из готовых блоков. В блоках нужно отредактировать текст (и вставить текст о вашем предложении), поставить ваши фотографии, загрузить логотип и настроить оформление в стиле вашего сайта или брендбука. Разработка такого лендинга, при условии, что у вас есть вся информация, занимает около 3-х дней.
5 самых популярных в СНГ сервисов для создания лендингов:
- Tilda;
- WIX;
- TemplateMonster;
- LPgenerator;
- Readymag.
Выберите сервис, который вам больше нравится и в котором удобнее всего работать. Вот статья о том, чем удобна Tilda.
Общие правила создания лендинга
Следующие советы помогут сделать лендинг в соответствии с требованиями маркетинга:
- Создаем запоминающийся логотип — это позволит повысить узнаваемость бренда.
- Заголовок — должен «цеплять» и интриговать потенциального посетителя, но ни в коем случае не отпугивать призывом к немедленной покупке. Пусть лучше он будет информативным и провокационным.
- Информация о компании и контактные данные — предназначены для создания атмосферы доверия для клиента. При наличии конкретного адреса он воспримет вашу фирму как серьезную организацию, а не как очередной сайт-однодневку.
- Данные о товаре или услугах — этот пункт должен совмещать подробное описание продукции, его фото- или видеообзор, а также реальные отзывы клиентов в отдельном блоке или виджете. Не злоупетребляйте шаблонными «Почему большинство выбирает нас» и т.д. — это скучно и не привлекает, используйте воображение.
- Плюсы сотрудничества должны быть представлены конкретным списком преимуществ бренда и покупки товара именно у вас. Никаких пространных рассуждений о том, до чего вы классные ребята. Только сухие факты и характеристики.
- Форма обратной связи или подписка на рассылку позволит вам поддерживать контакт и «добыть» заинтересовавшегося клиента.
Готовим прототип
Под прототипом понимается определенная последовательность и структура элементов интерфейса. Замечено, что большинство успешных лендинг-проектов созданы в единой стилистической конструкции. Смоделируйте макет расположения блоков, исходя из личных предпочтений и примеров раскрученных страниц.
Наполнение контентом
Landing Page выгодно отличается от многостраничных порталов отсутствием необходимости писать огромное количество статей и постов, однако не освобождает от необходимости заполнить страницу призывным и свежим контентом. Потому не лишним будет ознакомиться со следующими рекомендациями:
- Наполняйте блоки предложениями с различными видами побуждений клиента к действию. Например, один блок предлагает купить товар, значит, пусть второй призывает к заказу обратного звонка или вызову мастера для бесплатного осуществления замеров/предоставления консультации.
- Не усложняйте речевые конструкции, говорите с клиентом на его языке, применяйте разговорную речь (без жаргонизмов).
Ваша страница должна придерживаться параметров маркетингового стандарта AIDAS, где:
A — attention — привлечение внимания посетителя.
I — interest — пробуждение интереса потенциального клиента.
D — desire — разжигание желания.
A — action — побуждение пользователя к действию (покупке, заказу).
S — satisfaction — удовлетворение клиента приобретением и закрепление его для дальнейшего сотрудничества.
Оформление landing page
Найдите в интернете наиболее удачные решения дизайна посадочных страниц. Нарисуйте примерный макет в графическом редакторе или на бумаге и впредь руководствуйтесь им.
Несколько советов по оформлению:
Не допускайте сильных разбросов в цветовой гамме — ваша страница должна привлекать взгляд приятным сочетанием, а не крикливостью красок.
Используйте минималистичный стиль, так как это, во-первых, упростит задачу, а во-вторых, согласно исследованиям, повысит доверие пользователя.
Не забывайте о структуре сайта — одни блоки (первостепенные) должны привлечь внимание раньше других (второстепенных), находящихся в соподчинении первым. Потому выделяйте их разными цветами и абрисами, задавайте им разные размеры.
Соблюдайте дистанцию между блоками и элементами, не позволяйте им слиться воедино.
Подведем итоги
Интернет дал миру огромный потенциал для создания сайтов практически любой тематики и направленности, в том числе и для Landing Page. Потому нет никакой необходимости отдавать деньги веб-студиям и фрилансерам, достаточно покорпеть в настройках и получить на выходе привлекательный и, главное, ни в чем не уступающий студийным или коробочным продуктам лендинг.
Запустив страницу в свободное плавание и открыв ее для индексации, не прекращайте работу над модификацией внешнего вида и содержания. С помощью сервиса Вебвизор от Яндекс.Вебмастер вы можете посмотреть, что отталкивает и что, наоборот, притягивает пользователей на вашем ресурсе. И, исходя из полученных данных, произвести необходимые изменения.
Не нужно делать «универсальный» лендинг со множеством категорий товаров в надежде охватить весь рынок. Лучшим вариантом будет запуск нескольких параллельных проектов с узкой специализацией.
Критерии хорошего конструктора одностраничников
Чтобы выбрать самый лучший конструктор для лендингов, следует тщательно проверить каждый вариант по следующим критериям в таблице:
Стоимость
Задумайтесь о бюджете на ваш сайт, готовы ли вы платить по 300—500 руб. ежемесячно за его обслуживание? У хороших платформ минимальный тариф находится в этом диапазоне, но есть и более дорогостоящие предложения, например, LPgenerator за 799 руб. в месяц.
Сложность использования
Через лучшие сервисы очень легко работать. Они сделаны на русском языке, не подвисают, имеют интуитивно понятный интерфейс. Чтобы это оценить, нужно за пробный период успеть, как минимум, создать проект и запустить его на бесплатном поддомене.
Интеграции с нужными сервисами
Большинство популярных платформ предлагают синхронизировать данные с различными CRM, почтовыми рассылками, кассами и т. д. Тем не менее, встречаются и те, где очень мало возможностей по интеграции, и такие варианты лучше исключать.
Наличие инструментов аналитики
Они однозначно понадобятся тем, кто планирует не просто запустить свой сайт, а продавать с него товары или заниматься арбитражем трафика. К сожалению, далеко не все конструкторы имеют расширенные возможности для отчетов в реальном времени и А/Б тестирование
Нет смысла переплачивать подобным сервисам.
Качество шаблонов
В первую очередь стоит обратить внимание не на общее число готовых дизайнерских решений, а на их особенности (шрифты, расположение блоков и т. д.)
В одном сервисе может быть всего 5–10 вариантов, но они идеально подойдут, чтобы создать одностраничный сайт самому с нуля, а в другом — несколько тысяч бесполезных шаблонов.
Регистрация доменов
Возможность купить адрес для сайта сразу в платформе по привлекательной стоимости — не самый важный критерий, но это удобно. Вам не придется прописывать DNS и ждать пока изменится делегирование, все будет сразу готово к работе. Многие конструкторы даже предлагают один домен с привязкой бесплатно при оплате тарифа.
Возможность передать или скачать сайт с выгрузкой кода
Данная услуга может понадобиться для последующей продажи проекта или переезда на другой хостинг. В первое время она кажется бесполезной, но когда встанет подобный вопрос, то будет уже поздно.
Намеренно не упоминались такие критерии, как: SEO-оптимизация, наличие тестового периода, привязки своего домена и т. д. Подобные возможности реализованы сегодня практически во всех русскоязычных конструкторах. Если вы встретите сервис без них, то его нужно сразу пропускать и выбирать другой.
Дизайн лендинга: основные правила
Теперь поговорим о дизайне лендинга, его основных правилах, ведь структура лендинга – это еще не все
Важно, чтобы landing page был привлекательным и в плане оформления.

Основные правила разработки дизайна лендинга:
- Минимализм. Дизайн должен быть стильным, шрифты читабельными. Тестовая часть и изображение следует чередовать. И не следует нагромождать много элементов. Пусть лучше будет побольше свободного пространства.
- Кнопки СТА стоит размещать в конце первого экрана. Это правило для лучшей продажи.
- Не стоит использовать шаблоны. Следует применять уникальные изображения продукции или хотя бы добавьте на шаблонные фотографии дизайнерские элементы, которые применяются в вашей компании.
- Сайт-страница должна быть удобна для посетителя: от активных элементов до кнопки СТА.
Соблюдая эти простые правила при дизайне лендинга, он принесет больше целевых действий
Ведь сначала обращают внимание на оформление, а потом уж на все остальное. И не лишним будет знать основы SEO оптимизации сайта, ведь они помогут подняться в поисковой выдаче.
Структура лендинга
Каждый элемент структуры лендинга должен быть заточен под продажи – начиная с оффера и заканчивая кнопками призывов к действию. Вы должны вести клиента к совершению покупки или другому целевому действию будто по лестнице.
Даже есть такое понятие – лестница Ханта, которая показывает, какие этапы проходит человек от неосознавания проблемы до совершения покупки.
2 этап – осведомленность. Вот он задумался и понял – хм, действительно есть проблема! Только пока не знает, как ее решить. Помогите ему с помощью рассказа о товаре или услуге.
3 этап – сравнение. Клиенту нужно дать на выбор несколько вариантов решения проблемы.
4 этап – выбор. Из нескольких вариантов он выбирает одно решение – конечно, то, что предлагаете вы. Для этого нужно разъяснить все преимущества вашего товара или услуги.
5 этап – покупка. Здесь все просто: пусть оставляет заявку в форме заказа, контактные данные – словом, делает то целевое действие, ради которого все и задумывалось.
Назовем основные элементы структуры лендинга, которые проведут клиента по лестнице Ханта. Существует стандартная схема, которую мы сейчас и распишем.
Но на самом деле блоки можно менять местами, некоторые вообще опустить – как вам угодно. Есть примеры одностраничников, которые не придерживаются привычной структуры, берут другим: например, уникальным товаром или крутыми бонусами.
1. Оффер
Оффер, или заголовок, должен сразу привлечь внимание клиента. По сути это уникальное торговое предложение, которое отразит боли и проблемы клиента и сразу предложит решение проблемы
Часто в оффере указываются цены и скидки – чтобы заманить клиента, конечно же.
2. Данные о товаре или услуге
Это описание того, что вы продаете: характеристики товара, обязательно – фотографии, желательно – видео. Словом, все то, что отличает ваш товар от других. Можно предложить несколько вариантов решения проблемы и отдельно остановиться на вашем продукте.
3. Преимущества товара
Чтобы клиент точно понял, что ему нужен именно ваш продукт, распишите его преимущества. Обычно это делают в картинках, инфографике, потому что большое полотно текста читать скучно
Пишите не о том, что вы предлагаете, а то, что важно для клиента. Например, если говорим о копирайтинге (раз уж начали) – напишите, что ваши тексты повысят конверсию сайта и привлекут новых клиентов
4. Схема работы
Проговорите схему, по которой вы будете работать. Например, если вы копирайтер, опишите все этапы работы: заказчик присылает ТЗ, вы обговариваете все детали, получаете предоплату, пишете текст в оговоренные сроки и вносите правки, если будет нужно. Это убедит клиента в прозрачности вашей работы и обезопасит вас от недобросовестных заказчиков.
Отзывы также называют социальными доказательствами – они убеждают клиента, что другие люди тоже пользовались товаром или услугой и остались довольны. Придется собрать отзывы от заказчиков – попросить их прямо, например.
6. Дипломы, грамоты, сертификаты
Еще одни соцдоказательства – и уже не субъективные, как отзывы, а вполне себе объективные. Они показывают, что вы прошли обучение, выиграли в конкурсе, получили диплом – то есть ваши знания и навыки оценили по достоинству. Просто отсканируйте ваши награды и опубликуйте на лендинге. Если у вас их нет – что ж, пора задуматься о получении!
7. Цены
И вот когда наш клиент уже почти созрел, еще раз напомните ему о ценах – таких соблазнительных, таких невысоких. А рядышком – форма заказа, чтобы не отходя от кассы сделать целевое действие.
8. Формы заказа
Чтобы мотивировать клиента сделать целевое действие и нажать на кнопку, есть несколько секретных приемов:
- предложить ему приятный бонус, скидку, полезную информацию. Некоторые компании даже соревнуются, кто больше предложит клиенту;
- выделить элемент СТА контрастным цветом, чтобы сразу бросалась в глаза;
- повторить СТА несколько раз. Для одной посадочной страницы достаточно 2-3 кнопок и форм. Все остальное – уже перебор.
9. Специальные элементы
Чтобы еще больше увеличить конверсию лендинга и его эффективность, используются специальные виджеты. Например, кнопка обратного звонка, окошко для диалога с консультантом, счетчик обратного отсчета времени – он показывает, сколько времени осталось до завершения скидок. Очень эффективный прием, кстати.
10. Контакты
Этот блок можно указать и в шапке лендинга, и в самом конце. Пишите все способы, как с вами можно связаться, включая телефон, электронную почту и кликабельные (обязательно!) иконки соцсетей. Если одностраничник делает не частное лицо, а компания – все адреса, карту расположения офиса, банковские реквизиты и т.д.
Что такое лендинг
Лендинг (landing page) – это продающий сайт, который состоит из одной или нескольких страниц, разделенных на блоки. В каждом блоке содержится определенная информация и призыв к действию. Также на лендинг пейдж обычно присутствуют формы заявок и контактные данные.
Лендинги бывают разные: одни предназначены для рекламы компании, другие – для продажи конкретных товаров. Всех их объединяет одно – лендинг должен продавать
Причем не так важно, что это будет – услуги, товары или бренд
Такие сайты должны обладать красивым интерфейсом, информативностью и прочими особенностями, которые помогут клиентам принять положительное решение. Для этого при создании лендингов задействуется большое количество разных специалистов, начиная от простых программистов и заканчивая интернет-маркетологами.
Вместе они могут создать действительно хороший продукт, который будет продавать и выполнять все необходимые функции.
Лендинги – это не только сайты. Сейчас очень популярны инста-лендинги – странички в Инстаграм, на которых присутствует информация, обзор товара, поданный в удобном виде, и остальные маркетинговые приемы.
В этой статье мы будем говорить о сайтах-лендингах. Создать их нетрудно, нужно лишь правильно подойти к этому вопросу.