10 лучших конструкторов сайтов
Содержание:
- Обзор популярных платформ
- Wordwall
- «Инфо.Финанс»
- Выбор имени и покупка домена
- Magento
- Ответы на вопросы
- Что изначально потребуется?
- Как договариваться с клиентами о заказе
- PrestaShop
- Как создать свой сайт в Интернете, чтобы потом заработать на нём от 200$
- Подготовка файлов сайта для публикации
- Eduardo
- «Как Просто»
- Общие принципы создания сайтов на конструкторе
- WordPress — программный комплекс для создания любых сайтов
- Итоги
Обзор популярных платформ
Если вы не делали курсы на онлайн-платформах, начните с конструкторов. Они простые и бесплатные. Мы разберем платформы Udemy, Learme и Stepik. На каждой есть мобильная версия, общий каталог курсов и возможности монетизации.
Udemy
Udemy — это международная платформа, где каждый может создать свой онлайн-курс. Аудитория Udemy — опытные взрослые, которые приходят развивать профессиональные навыки. В январе 2020 года на платформе работали более 50 млн учащихся и 57 тыс. преподавателей с 150 тыс. курсами.

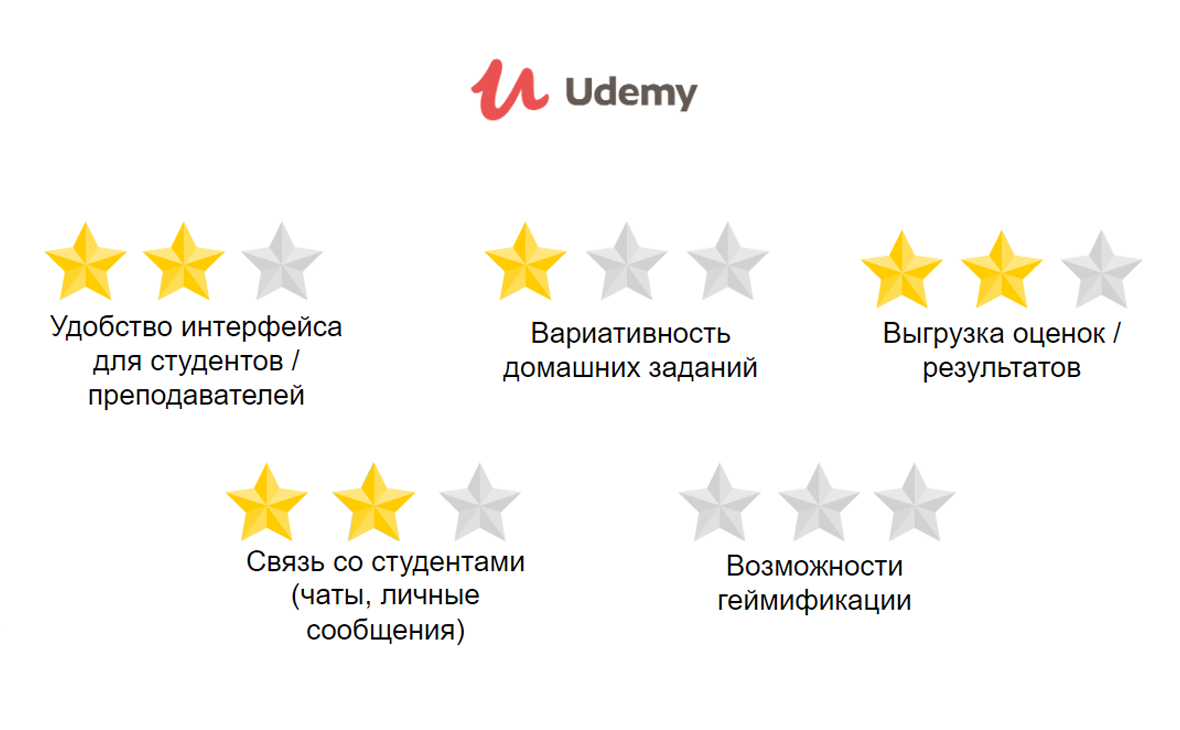
Основные показатели Udemy
Учебные материалы в Udemy находятся на основной странице. Рядом расположена структура курса, в которой студенты могут отмечать пройденные занятия и выполненные задания. Это помогает учащимся видеть свой прогресс и мотивирует учиться.
Основной формат образовательного контента Udemy — видео или текст. При этом видео нужно загружать на платформу, чтобы добавить в материалы курса. Например, вы не сможете вставить ссылку на видео с YouTube или другого видеохостинга. Придется сначала его скачать, а потом загрузить в Udemy.

Личный кабинет преподавателя на Udemy
Один из главных дидактических плюсов площадки — личный кабинет преподавателя. Здесь вы видите созданные курсы и статистику, можете выгружать результаты учащихся, общаться со студентами и преподавателями — все в одном месте. Несмотря на это, преподавателю доступно только два типа домашних заданий: выбор правильного ответа или открытый ответ — загрузить файл или написать эссе. Возможностей для геймификации здесь нет, а блоков для проектирования занятий мало.
Learme
Learme — платформа для онлайн-обучения, построенная на пересечении трех концепций образования: каждый обучает каждого, микро-обучение и life long learning. На Learme можно сделать сайт или лендинг курса и подключить оплату.

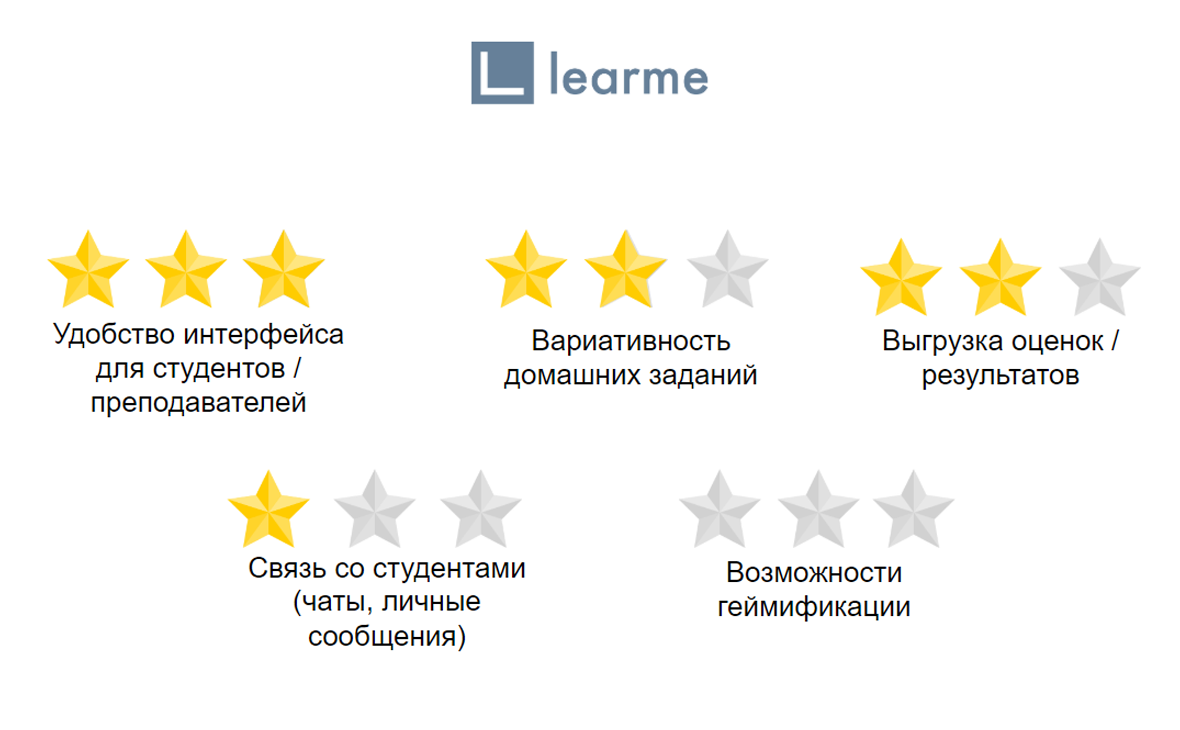
Основные показатели Learme
Учебные материалы курса состоят из лонгридов с текстом, видео, иллюстрациями и виджетами. Виджеты — это небольшие приложения с отдельными функциями. С помощью виджетов вы можете расширить формат курса и сделать его интереснее. Например, добавить гугл-анкету для сбора обратной связи или ссылку на прямую трансляцию YouTube. Через виджеты можно добавлять гугл-документы, группу или пост «Вконтакте», отдельные приложения или части других сайтов.
Здесь нет личного кабинета преподавателя. Платформа выгружает статистику учащихся в эксель-файлах. Домашние задания бывают двух типов: текст или открытый ответ, но к ним тоже можно подключить виджеты. Это пространство платформы для геймификации. Например, вы можете сделать рейтинг учащихся и привязать к нему домашние задания.

Рейтинг учащихся на курсе в Learme
Для некоммерческих организаций есть специальные условия и тарифы. Чтобы их получить, нужно написать команде Learme на почту.
Stepik
Stepik — образовательная платформа и конструктор онлайн-курсов, ориентированный на открытое и удобное образование. На платформе проводят олимпиады и конкурсы, программы переподготовки кадров. В Stepik доступно более 700 бесплатных онлайн-курсов.

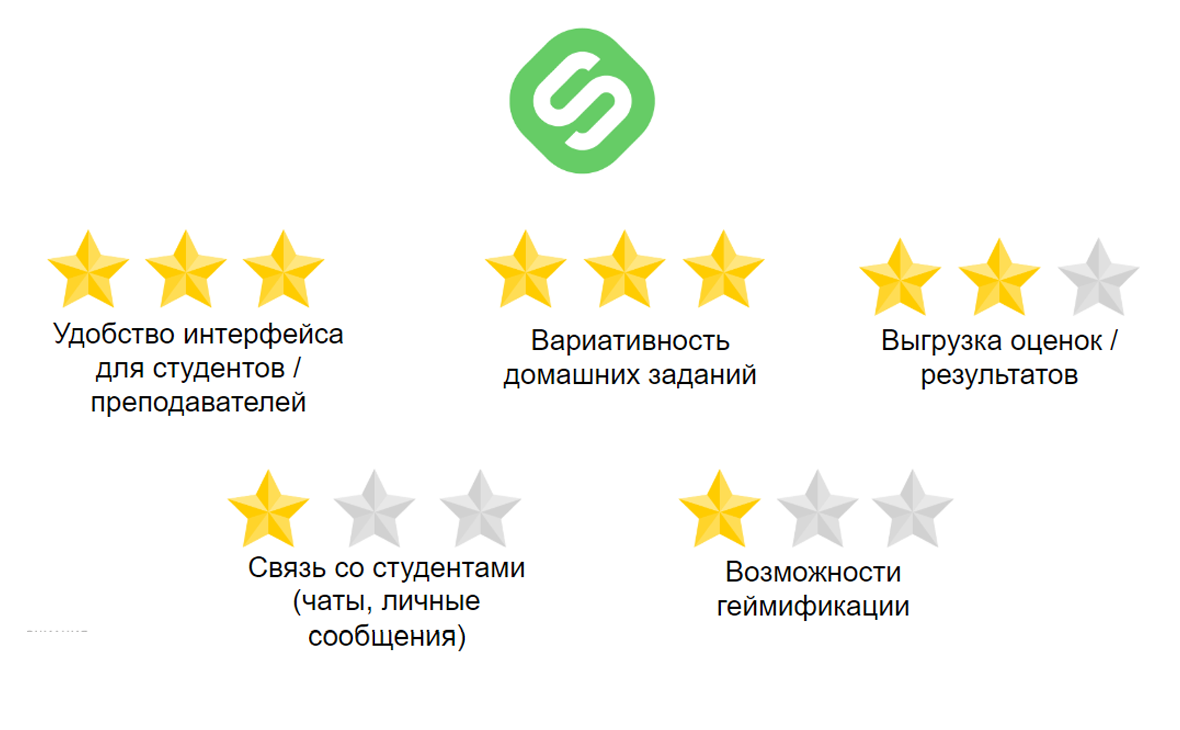
Основные показатели Stepik
Теоретический контент Stepik тоже состоит из лонгридов с текстом и видео, но здесь намного больше типов домашних заданий. Вы сможете придумать домашку в оптимальном формате, а студенты лучше усвоят материал. Например, кроме стандартных тестов с выбором правильного ответа и открытого ответа, студенты могут проверять задания и давать друг другу обратную связь. Здесь есть есть практические и математические задачи, числовые задания с формулами.
На платформе есть возможности для геймификации — можно сделать курс интереснее и мотивировать студента закончить обучение до конца. Например, за правильно выполненные задания начислять студентам баллы и награждать лучших. Баллы можно заменить на кристаллы или другие игровые предметы.
На Stepik удобно создавать курсы: преподаватель и студент видят интерфейс образовательных блоков примерно одинаково. Вы сразу понимаете, как учащиеся будут работать с учебными материалами на платформе.

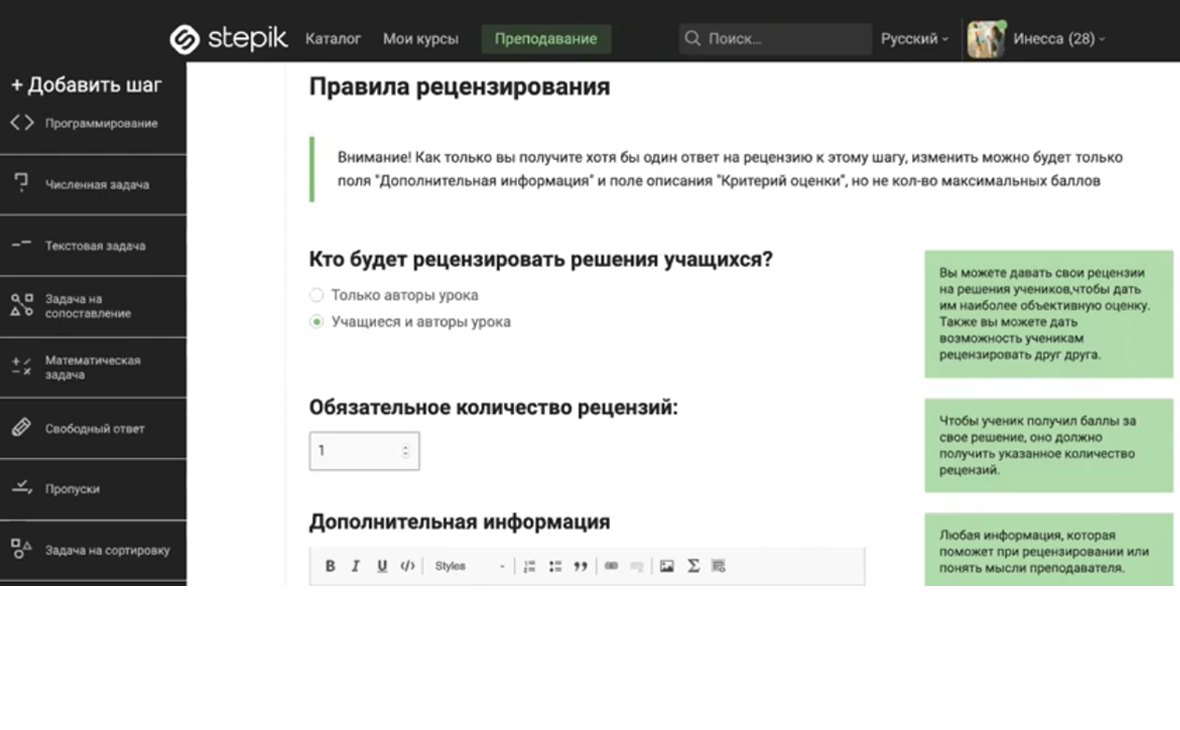
Интерфейс создания домашних заданий
К домашним заданиям и лекциям можно оставлять комментарии. Здесь нет личного кабинета преподавателя, поэтому чтобы проверить комментарии, придется заходить на страницу каждого учебного материала отдельно. При этом статистику с общими результатами обучения студентов можно выгрузить одной таблицей.
На Stepik можно делать бесплатные онлайн-курсы, но они будут открыты всем. Вы получите домашние задания от людей, которые захотят пройти ваш курс и можете потерять статистику своих студентов. Создать закрытый курс сможете за 2,9 тыс. руб. в месяц. На платном тарифе дают больше типов домашних заданий и сертификаты для участников.
Wordwall
Пользователю доступны до 33 интерактивных шаблонов и до 21 шаблона для печати — их количество зависит от выбранного тарифного плана. Чтобы сделать свою игру, требуется выбрать формат, заполнить шаблон учебным контентом и добавить в онлайн-урок. Или распечатать материалы, если занятие проходит офлайн.
Сервис предлагает создавать не только простые интерактивные задания по типу «Найди пару», но и викторины со множественным выбором и ограниченным временем, несколькими «жизнями» и бонусным раундом.
Интерактивное задание для учащихся младших классов по теме «Вопросительные слова». Видео: Wordwall / Skillbox
«Инфо.Финанс»
Форматы и темы для публикации
- криптовалюты, блокчейн, майнинг, тренды и события на крипторынке, отраслевые проблемы криптоиндустрии;
- кредиты и займы, финансовая грамотность, финтех, услуги банковских учреждений, платежные системы и решения, способы заработка.
Информация для автора
«Приглашаем к сотрудничеству экспертов, копирайтеров, колумнистов, которые заинтересованы в размещении своих авторских работ на платформе «Инфо.Финанс»
Что получает автор
- Ведение собственной колонки.
- Собственный пиар с указанием имени, должности и авторства.
- Ссылки на социальные сети.
 Видимость сайта «Инфо.Финанс»
Видимость сайта «Инфо.Финанс»
Выбор имени и покупка домена
Сначала выберите название для своего сайта. Назовем его littlepage. Следующий шаг, после того как вы определились с именем, — покупка домена. Услуги по регистрации имен предоставляет аккредитованная администратором доменной зоны организация. Полный перечень аккредитованных в России компаний (для зон .ru и .рф) можно посмотреть на сайте Координационного центра национального домена. Их довольно много: webnames.ru, reg.ru, nethouse.ru, r01.ru, salenames.ru и другие.
Для примера, возьмем регистратор webnames. Все регистраторы типовые, поэтому порядок действий будет аналогичным. Для начала зарегистрируйтесь на сайте, а затем проверьте, что нужное вам доменное имя свободно. Потом система предложит купить подходящий домен или аналоги в других доменных зонах.
Проверяем, не занято ли доменное имя
Варианты названия сайта в других доменных зонах
Затем webnames предложит заполнить анкету пользователя. В ней нужно будет указать страну, личные данные (ФИО, контактный телефон и дату рождения), адрес и данные паспорта.
Анкета пользователя
После этого потребуется настроить DNS-сервера. DNS — это сетевой адрес сайта.
Так как своих серверов у нас нет, оставляем по умолчанию неймсерверы регистратора.
Выбор DNS-сервера
На всякий случай проверьте еще раз все введенные данные. Потом можно оплачивать домен — после этого он появится в личном кабинете. Там же будет указан срок действия, серверы DNS и другие ваши домены.
Личный кабинет с информацией о состоянии домена
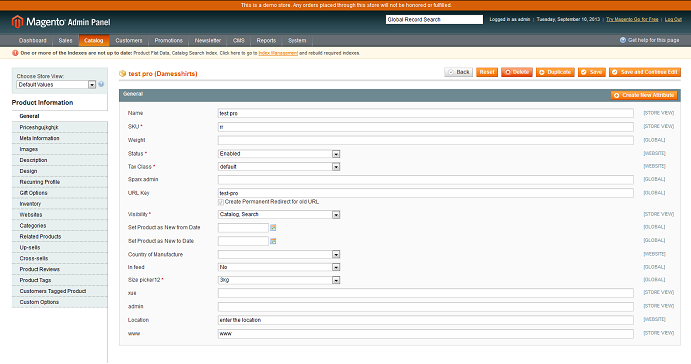
Magento
Magento – еще одна система управления контентом, которая на слуху. Чаще всего ее ассоциируют с крупными зарубежными проектами, которые требуют детальной настройки.
Magento предлагает все необходимые для работы с товарами и покупками функции: фильтры, категории, цены, валюта, акции и т.д.
Еще одна полезная возможность – это разграничение прав для различных групп пользователей: права доступа могут отличаться для бухгалтеров, менеджеров, программистов и т.д.
Как и многие другие бесплатные платформы, Magento дает доступ к коду сайта – при желании для тонкой настройки вы можете править HTML и PHP код.
Несмотря на то, что платформа действительно имеет массу преимуществ, у нее есть и недостатки. В частности, это изначальное отсутствие русского языка и общая направленность платформы на западную аудиторию. Magento слишком тяжела для небольших проектов, и она требовательна к хостингу. Поэтому эту систему лучше использовать для относительно крупных проектов.

Ответы на вопросы
Нужно ли уметь программировать, чтобы создать сайт на конструкторе?
Нет. Для этого не обязательно знать языки программирования. Доступность для всех – главное преимущество конструкторов сайтов.
Можно ли перенести свой домен в конструктор сайтов?
Да. Такую возможность предоставляет большинство платформ.
Можно ли создать сайт в конструкторе абсолютно бесплатно?
Можно. Но бесплатный тарифный план предоставляет не каждый сервис. К тому же такой вариант подписки имеет несколько серьезных ограничений: наличие на веб-страницах рекламы конструктора, лимиты на объемы передаваемого трафика, урезанный функционал и т.д.
Почему веб-разработчики не рекомендуют использовать конструкторы сайтов?
Все просто. Никто не любит конкуренцию и удешевление собственного труда. Пора признать, что современные конструкторы значительно упростили и ускорили процесс создания сайтов.
Кроме того с помощью специального конструктора сайт можно создать бесплатно. Подумайте, какое количество потенциальных клиентов уже потеряли веб-разработчики.
Насколько хорошо созданные в конструкторах сайты продвигаются в поисковых системах?
Раньше собранные в конструкторах площадки имели ограниченные возможности SEO-продвижения. Но сейчас эти сайты поисковые роботы видят также, как и обычные ресурсы.
На что обращать внимание при выборе конструктора сайта?
Прежде всего, на возможности и лимиты, которые устанавливает конструктор в выбранном варианте подписки. А также на предоставляемый платформой набор инструментов, количество и качество шаблонов, простоту освоения. Чтобы оценить возможности сервиса, воспользуйтесь тестовым периодом. Он позволит более точно определить, насколько конструктор соответствует вашим потребностям.
Конструктор сайтов или CMS – что выбрать?
Для новичков в сфере сайтостроения идеальным решением станет именно использование современного конструктора сайтов. У подобного решения действительно много преимуществ. Вот только некоторые из них:
- Для того чтобы создать сайт с помощью конструктора не нужно иметь знаний HTML, CSS, PHP.
- Простота наполнения созданного сайта необходимым контентом.
- Отсутствие необходимости работать с разнообразными дополнительными плагинами.
- Наличие простых и понятных подсказок, позволяющих действительно быстро освоить работу с конструктором сайтов.
- Практически гарантированное отсутствие проблем, связанных с взломом сайта и распространением спама.
- Полностью автоматическое и не требующее участия пользователей обновление функциональных возможностей конструктора сайтов.
Алексей Дружаевэксперт-основатель
Что изначально потребуется?
Чтобы сделать сайт в любом случае потребуются определенные денежные или временные ресурсы, а также некоторые знания: терминологии, языков программирования и некоторых других тонкостей. Все зависит от выбранного варианта разработки виртуальной площадки. Конечно, можно использовать шаблонные решения и онлайн-конструкторы, но речь сейчас не о них. В любом случае следует исходить из того, что потребуется некоторая сумма на обязательные расходы: оплату хостинга, регистрацию домена.
Терминология
Для того чтобы начать заниматься разработкой собственного проекта следует уверенно ориентироваться в терминах, которые будут встречаться при создании виртуальной площадки и понимать, что они обозначают.
JavaScript, HTML и прочие языки
Языков программирования существует множество. При выборе того из них который окажется полезным именно вам нужно понимать, что идеального языка не существует. Но для того чтобы самостоятельно сделать хороший сайт, все-таки следует освоить некоторые из них:
-
HTML. Этот язык можно назвать основным, изучив его можно приступать к освоению других более продвинутых технологий. Используя HTML можно разрабатывать простейшие веб-проекты, используя обычные визуальные текстовые редакторы. Сейчас сложно встретить виртуальную площадку, созданную с нуля на HTML, но используя этот язык можно успешно: редактировать дизайн шаблонов, настраивать уже имеющийся функционал для своих нужд и прочее.
-
JavaScript. Сразу следует отметить отличие этого языка от других, ведь он может напрямую подключаться в любой HTML-файл. Это позволяет: загружать сведения без необходимости перегружать раздел, проверять их корректность, писать тексты, менять стили, работать с тегами и прочее.
-
PHP. Этот язык позволяет при создании сайта быстро разрабатывать динамически генерируемые разделы проекта.
Возможно, Вы бы хотели читать нас чаще, тогда вот наш Telegram
А также нелишним будет освоить такие языки, как: Perl, Python, Ruby, ASP, с их помощью можно сделать проект полезным, индивидуальны и удобным.
CMS
Этой аббревиатурой принято обозначать движок сайта или его систему управления. Популярность CMS основана на её простоте, в основу системы управления уже заложен необходимый для работы с проектом функционал. Для получения более расширенных возможностей управления CMS можно использовать разные компоненты и плагины, которые можно заказать у специалистов или скачать с интернета.
Домен и хостинг
Без понимания этих терминов и важности правильного их выбора лучше не начинать создавать свой ресурс. Можно сделать замечательный сайт с уникальным полезным контентом, но подобрав неудачное доменное имя или плохой хостинг, все труды окажутся напрасными
Перейдем к определениям:
-
Домен. Так принято называть адрес виртуального проекта. Чем он короче и его проще запомнить, тем лучше, хорошо если это имя будет созвучно бренду, виду деятельности или названию компании.
-
Хостинг. Место, выделяемое для размещения ресурса на сервере (физическом или виртуальном). Чем больше: выделяемого пространства, поддерживаемых технологий, лучше аптайм, отсутствие ограничения трафика, тем корректней будет работа сайта.
Ещё следует знать, что обозначают термины: cookie, backup, firewall, flash, robots.txt и прочее. Кроме терминологии, следует разбираться в структуре сайта и других тонкостях.
Как договариваться с клиентами о заказе
Как показывает практика, «кинуть» могут и начинающие стартаперы, и крупные компании. С нечистыми на руку заказчиками на начальном этапе приходится сталкиваться большинству фрилансеров. Проблема решается стопроцентной предоплатой, но кто ее даст без гарантий?! Учтите, что клиент не доверяет вам точно так же, как и вы ему. Фрилансеры тоже далеко не всегда выполняют взятые на себя обязательства.
Но ничего, все не так страшно. Есть у нас, умудренных опытом сайтостроителей, пара тузов в рукаве. Получить все причитающиеся деньги поможет:
- заключение договора на оказание услуг (если зарегистрировано ИП);
- оформление защищенной сделки на бирже фриланса;
- частичная предоплата.
Частичная предоплата не исключает «кидалова», но хоть часть суммы вы получите в любом случае. Свои аналоги защищенной сделки есть на большинстве бирж фриланса. Выглядит это примерно так:
- Клиент создает заказ, в котором прописывает техническое задание (требования к работе), сроки выполнения, время на проверку, стоимость.
- Оговоренная сумма блокируется на счету заказчика.
- Вы сдаете проект.
- Клиент проверяет продукт и принимает работу.
- Замороженные ранее средства заказчика переводятся на ваш счет.
Все споры между заказчиком и исполнителем решаются арбитражем биржи фриланса. Не заплатить деньги клиент может лишь в том случае, если вы не выполнили требования ТЗ и администрация площадки встанет на его сторону.
Важно:Мораль сей басни такова: внимательно смотрите, на что именно подписывайтесь. Убедитесь, что все требования тех
задания сформулированы четко и не могут быть истолкованы двояко. Обговаривая сроки, учитывайте возможные форс-мажоры и непредвиденные сложности при работе над проектом. Добавьте несколько дней к сроку сдачи. Лучше сделать раньше, чем не успеть в обговоренные сроки.
Еще один популярный способ страховки от неоплаты – демонстрация готовности проекта без возможности его полноценного использования клиентом. Сделать это можно разными способами. Например, показать сайт, но не открывать доступ в административную панель, пока заказчик не переведет оставшуюся сумму. Могут быть и другие варианты. Со временем вы и сами сможете на лету придумать пару десятков способов страховки от нечистоплотных клиентов.
Проблема бирж – большая конкуренция. На «жирные» заказы слетаются местные гуру веб-дизайна с солидным портфолио и высоким рейтингом в системе. Будьте готовы, что первые заказы придется делать буквально «за еду», бесплатно или за символическую сумму. Что поделать, искусство требует жертв. Даже если это искусство веб-дизайна, а жертва – вы.
Ничего, со временем вы пополните портфолио, заработаете репутацию и отыграетесь. Если хотите действительно сделать сайты на заказ работой в интернете и источником дополнительного или основного заработка, все у вас получится.
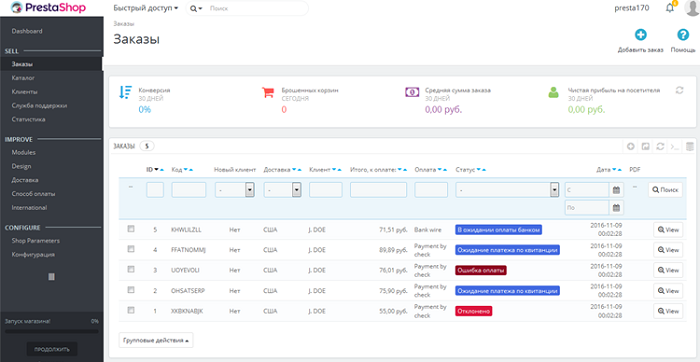
PrestaShop
Работа с товарами удобна: можно создавать категории различного уровня вложенности, комплекты (и устанавливать на них отдельную цену), сопутствующие товары, производителя и многое другое. Доступны фильтры и сортировка товаров. Выводить товары можно тоже можно по соответствующим категориям: к примеру, на главной странице вывести популярные и скидочные товары, а также новинки.
Большая вариативность скидок: на определенные товары, на товары какой-либо категории или с определенными характеристиками, а также на заказы или доставку. Скидка может рассчитываться в процентном соотношении, а может быть фиксированной.
Еще одна интересна особенность – отзывы к товарам, которые могут оставлять зарегистрированные пользователи.
PrestaShop имеет удачный аналитический инструмент в панели администрирования: вы всегда будете видеть конверсию, средний чек, прибыль и т.д.

Как создать свой сайт в Интернете, чтобы потом заработать на нём от 200$
Ниже рассмотрим, как создать свой сайт, на примере популярной CMS WordPress. В принципе, в других сервисах последовательность действий будет похожей.
Пошаговая инструкция, как создать сайт с нуля самостоятельно
Определив, какой сайт лучше создать для заработка, переходите к технической части. Создать сайт на WordPress в принципе несложно, на Ютубе есть много видео об этом, вот одно из них. Обязательно посмотрите, если планируете этим заняться.
А описанная нами пошаговая инструкция облегчит вам задачу. О других вариантах создания сайтов я писал здесь, в отдельной статье.
Шаг 1. Выберите хостинг и домен
Если сайт вы собираетесь создать сайт для заработка денег, сразу переходите на платный хостинг. Многие разработчики рекомендуют американский Bluehost, так как его сервера хорошо оптимизированы под требования WordPress. На старте вам хватит бюджетного тарифа (2,95$ в месяц).
Домен 2-го уровня идёт в подарок на 1 год. При желании вы также можете создать и зарегистрировать свой домен на портале reg.ru и привязать к хостингу. Стоимость – от 200 руб. в год.
Шаг 2. Установите WordPress
Если в вашем тарифном плане не предусмотрена предустановленная CMS, скачайте дистрибутив с официального сайта. Далее выполните следующие действия:
- Распакуйте архив.
- Перейдите в панель управления хостингом в раздел баз данных. Создайте новую базу данных. Сохраните логин и пароль.
- Вернитесь к распакованным файлам. Переименуйте «wp-config-sample.php.» в «wp-config.php». Откройте файл в текстовом редакторе.
- Найдите раздел «Параметры MySQL». Внесите туда учётные данные базы данных, которую вы только что создали в панели хостинга.
- Откройте FTP-клиент (например, программу FileZilla). Вверху заполните учётные данные и нажмите «Быстрое соединение».
- Перетащите файлы WordPress (но не саму папку) в корневой каталог веб-сервера.
- Откройте ссылку на сайт в браузере. Заполните информацию для подключения к базе данных.
Если вы всё же столкнётесь с трудностями при установке WordPress, то можете обратиться за помощью к специалисту. Например, на бирже Kwork такая услуга стоит 500 руб.
Шаг 3. Создайте дизайн проекта
При выборе шаблона учитываются тематика и формат проекта. На WordPress есть платные и бесплатные темы. Веб-дизайн последних не отличается оригинальностью, но для первого раза – сойдёт.
Главное, чтобы пользователям было удобно просматривать контент и перемещаться по страницам. И старайтесь не выбирать слишком устаревшие шаблоны из начала 2000-х.
Найдите в административной панели WordPress раздел «Внешний вид – Темы». Для установки понравившегося шаблона нажмите «Активировать тему». Далее вы сможете настраивать меню, убирать и добавлять новые блоки, редактировать шрифты.
Шаг 4. Начните продвигать сайт в поисковиках
Созданные сайты позволяют заработать онлайн в том случае, если занимают верхние строчки поисковиков. Продвижение веб-ресурса – это отдельная сложная тема.
Но если говорить кратко, оно состоит из следующих основных этапов:
- Составление сематического ядра – совокупности ключевых фраз и слов, отражающих тематику. Для их подбора можно использовать сервис «Яндекс Вордстат».
- Регулярное (хотя бы 2 раза в неделю) наполнение сайта оптимизированным контентом.
- Закупка внешних ссылок на биржах вроде Miralinks.
- Внутренняя перелинковка. Внутри страниц нужно создать ссылки, которые будут вести на другие страницы этого же сайта.
Если вы хотите заработать на своём сайте уже через 6-8 месяцев, заказывайте услуги у SEO-специалистов. При самостоятельной работе над проектом придётся дольше добиваться высокой посещаемости.
Заказать разработку сайта у профессионалов
Если вы собираетесь зарабатывать на сайте серьёзные суммы (от 60 тыс. руб. в месяц), делайте разработку и продвижение у профессионалов. Особенно если планируете заниматься продажами.
Таблица 1 «Сколько средств надо вложить в создание и раскрутку сайта»
В общем, если у вас периодически возникает мысль о собственном сайте, то это хороший вариант, куда можно инвестировать небольшую сумму и в будущем получать стабильную прибыль.
Подготовка файлов сайта для публикации
Для начала нужно подготовить файлы.
Но вы ведь уже создали сайт и они уже готовы, как еще нам нужно их подготовить?)
За время работы с сайтами появился быстрый способ размещения сайта в сети интернет. И мы его сейчас рассмотрим.
Сжать исходные файлы сайта
Это сильно ускорит передачу файлов. Можно в обычный ZIP архив.
Файлы будут передаваться быстрее, если это будет происходить одним архивом, чем по одному файлу.
Особенно это важно для сайтов на CMS, потому что там файлов очень много и нужно их все передать на сервер. Очень важно сжать не папку, а только файлы, потому что при распаковке на хостинге у вас все распаковалось в корень сайта
Очень важно сжать не папку, а только файлы, потому что при распаковке на хостинге у вас все распаковалось в корень сайта. Файлы вы сжали, но куда их передавать?)
Файлы вы сжали, но куда их передавать?)
Eduardo

Eduardo – это платформа онлайн-обучения от создателей Лекториума. Сервис подходит всем преподавателям: от репетиторов и учителей до бизнес-тренеров и организаций.
- Платформа подходит преподавателям, репетиторам, бизнес-тренерам, консультантам, организациям;
- Платформа позволяет использовать в обучении видео, тексты, документы и множество различных заданий;
- Профессиональная команда сотрудников;
- Собственная мощная платформа Open edX.
- Есть бесплатный тариф;
- Возможность создания творческих заданий;
- Доступна совместная работа на курсом;
- Бесплатный тариф дает широкий набор возможностей.
- Мало информации о сервисе;
- Отсутствует мобильная версия;
- Проект Лекториума даёт платформе дополнительный маркетинг.
- «Базовый» — бесплатно
- «Премиум» — 10 000 руб/мес
Есть бесплатная версия тарифа.
Попробовать Eduardo
«Как Просто»
Информация для автора
- Владелец Сайта предлагает Авторам также создавать статьи, опираясь на заголовки, предложенные Владельцем Сайта, на актуальные тематики (далее «Статьи»), и размещать такие Статьи на Сайте на общих условиях, изложенных в настоящем Соглашении.
- Владелец Сайта подтверждает свою готовность выплачивать дополнительное фиксированное вознаграждение Авторам за размещение Статей, созданных с использованием заголовков Владельца Сайта. Порядок выплаты и размер фиксированного вознаграждения за размещение таких Статей указаны ниже по тексту настоящих Изменений к Соглашению.
- Автору также будет выплачиваться регулярное вознаграждение за пользовательские просмотры Статей в соответствии с условиями Соглашения.
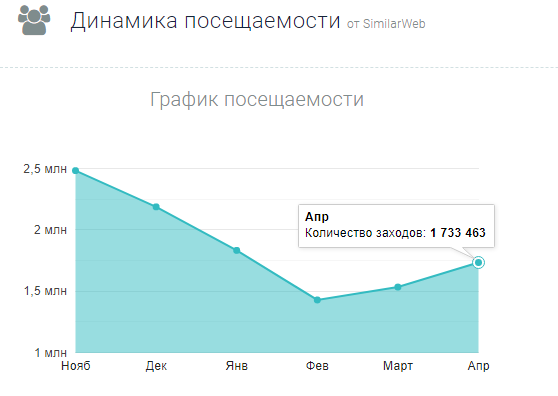
 Посещаемость ресурса «Как Просто»
Посещаемость ресурса «Как Просто»
Общие принципы создания сайтов на конструкторе
Другой способ выбора конструктора – опробовать сайты в действии, пусть они и заполнены демонстрационными данными
Важно понять, насколько они подходят под ваши задачи. Особый акцент ставится на удобстве прохождения конверсионного пути (от входа на ресурс до совершения целевого действия), если речь идет о коммерческом ресурсе, или на возможности подольше удержать посетителя в блоге или внутри каталога образцов
Рекомендации:
- Выбор стилистики, дизайна. Каталоги шаблонов ограничены, а иногда внешний вид сайта становится основным критерием для конструктора. Главное, сократить к минимуму изменения настроек шаблона, ведь это ускорит запуск проекта.
- Сделать ресурс оригинальным. Сюда включены работы над сменой стоковых изображений на собственные, изменением цветовой палитры, размера и типа шрифтов. Здесь все просто – все элементы обязаны соответствовать фирменному стилю и должны отличаться от стиля конкурентов.
- Разработать уникальную структуру. Если сайт состоит даже из десятка страниц, каждая из них «затачивается» под отдельный товар, услуги, разделы.
- Подготовить контент. Наполнение сайта предполагает создание продающих текстов, таблиц, качественных фотографий, инфографики, видеороликов. Ни в одном конструкторе нет и не будет релевантного контента – они дают только дизайн и функционал.
Итак, мы обсудили базовое строение сайта и рассмотрели лучшие платформы для его создания.Теперь можно переходить непосредственно к творческому процессу! В этой инструкции мы не будем писать свой код, а рассмотрим лишь те способы построения страниц, которыми могут воспользоваться новички. Это конструирование сайта в Craftum и использование шаблонов в WordPress.
WordPress — программный комплекс для создания любых сайтов
WordPress – это самая популярная в мире (и в РФ, в частности) система управления контентом (CMS). Несмотря на то, что основной движок предоставляется полностью бесплатно и с открытым исходным кодом, можно создать свой сайт в специальном облачном сервисе WordPress.com и управлять им с помощью оффлайн-программы. Пользователи могут работать в удобном визуальном редакторе и создавать страницы из простых блоков буквально в несколько кликов мышкой.
Программное обеспечение имеется для всех востребованных платформ – от ПК на Windows, Linux и Mac OS до смартфонов. Все вносимые правки автоматически синхронизируются с вашим сайтом в «облаке».
Достоинства. Программа может работать как с облачным сервисом WordPress.com, так и с сайтами на вашем хостинге (через сервис Jetpack), главное, чтобы они были созданы на CMS WordPress.
Редактор позволяет добавлять и создавать страницы любой сложности с помощью набора блоков или путём правки исходного кода. На выбор также предлагается огромное множество готовых шаблонов, платных и бесплатных. В случае приобретения подписки WordPress.com или Jetpack вы получаете массу дополнительных преимуществ, например, бесплатное доменное имя на 1 год, резервное копирование, защиту от спама и др., а также доступ к премиум-темам.
Программы-клиенты есть для всех востребованных платформ, они предоставляются полностью бесплатно. Существует и бесплатный вариант подписки Jetpack (для работы с собственными сайтами).
Недостатки. Наличие standalone-клиента для ПК или смартфона в случае со своим сайтом на CMS WordPress – это, по сути, лишний инструмент, так как он полностью дублирует функционал админ-панели в web-интерфейсе. Возможности графического редактора полностью аналогичны Gutenberg.
Создать страницы или сайты без авторизации в сервисе wordpress.com или Jetpack не получится. То есть, все доступные программы-клиенты можно использовать только в паре с сайтами, работающими на WordPress.
Оффлайн-клиентами приложения WordPress можно назвать с натяжкой. Каждое изменение автоматически синхронизируется с «облаком» или вашим хостингом.
Стоимость. В случае с облачным сервисом WordPres.com:
- Есть бесплатный тариф (3 ГБ места на жестком диске, доступ только к бесплатным темам, будет показываться реклама сервиса).
- Платные тарифные планы обойдутся от 250 до 2698 руб./месяц. Отличаются объёмом дискового пространства, доступом к тонким настройкам и премиум темам, ecommerce-функционалом и форматом техподдержки.
- Доменное имя предоставляется бесплатно только на первый год, продление – от 18 USD/год. Можно подключить свой домен или воспользоваться бесплатным доменом третьего уровня (вида ваш сайт.wordpress.com).
В случае с Jetpack (потребуется приобретение своего хостинга и домена):
- В бесплатный тариф будут включены: простая защита от атак, мониторинг доступности, автопубликация в соцсети и др.
- Платные тарифы обойдутся от 600 до 6080 руб./месяц. Здесь появляются дополнительные возможности, например, резервное копирование «на лету», продвинутая проверка на вирусы, доступ к монетизации сайта, приём платежей и т.д.
- Отдельными пакетами можно докупить доступ к нужным сервисам: резервное копирование, сканирование на вирусы и поиск содержимого.
Итоги
Мои заключительные рекомендации:
Платформ для создания и проведения онлайн-курсов много, чтобы подобрать наиболее удобную, вам нужно будет протестировать каждую. Для этого создайте по 1-2 онлайн-курса на нескольких, наиболее интересующих вас площадках. Пройдите свой курс и оцените насколько удобно это будет делать ученикам.
Главное от чего следует отталкиваться при выборе платформы это:
- Удобство оплаты и вывода денежных средств;
- Должно быть автоматизировано как можно больше процессов;
- У проекта присутствует юридическая поддержка;
- Интеграции платформы с другими сервисами;
- Отзывы о сервисе.