Домашний хостинг сайтов с динамическим ip
Содержание:
- Open Server
- Настройка квот
- Обзор лучших конструкторов сайтов
- Как сделать домашний веб сервер для хостинга
- Создаем сервер с нуля
- Но есть способ проще
- Как создать сайт в конструкторе Craftum
- Как создать внутренний сервер в Realms
- Создание площадки
- Windows: Как разместить сайт, используя ваш компьютер в качестве сервера WAMP
- Как разместить сайт на хостинге бесплатно?
Open Server
Далее все просто. Вам понадобится Open Server. Она бесплатная. При желании вы можете внести пожертвование, разработчики будут рады даже 100 рублям. Кстати, если вы переведете деньги, то сможете загрузить пакет за считанные секунды. Если нет, то придется немного подождать.
Что такое Опен Сервер? Удобная серверная платформа, которую создали специально для веб-мастеров. Если бы не она, то вам бы пришлось вручную устанавливать php, apache, MySql и кучу дополнительных программ. В общем масса геморроя.
Open Servere – это пакет, в котором уже есть все компоненты. Они понадобятся для серверной установки. Останется только распаковать все содержимое и можно заниматься разработкой сайта или написанием скрипта.
Представляете, чтобы использовать свой компьютер в качестве виртуального хостинга вам понадобится нажать только пару кнопок. Если бы не опен сервер, вам бы пришлось скачивать все элементы по отдельности, перенести все по нужным папкам, настроить.
Однако, Open Server – не единственный пакет. Одним из первых появился Denver, чуть позже xampp. Но я бы не назвал их лучшими. Обновляются довольно редко, а потому теряют свою популярность. Кроме того, вы можете управлять отдельными частями. Добавлять что-то свое, удалять или редактировать. Со временем это может пригодиться.
В Open Server есть множество дополнительных инструментов: просмотр логов, планировщик задач и многое другое.
Кстати, эту программу вы можете установить даже на флешку. Это очень удобно, если вы делаете сайт на заказ и не готовы показывать его в интернете. Просто копируете сайт на USB и готово. Можете вставлять съемный диск в любой компьютер. Заказчик увидит его точно также, как если бы портал уже был в интернете.
Но, довольно прелюдий. Давайте посмотрим на программу в деле. Для начала ее нужно скачать. Переходим в одноименный раздел, выбираем подходящую версию (basic, ultimate, premium), вводим цифра с картинки и переходим к скачиванию.
Качать самую полную версию не всегда имеет смысл. Уверены ли вы, что будете пользоваться CamStudio, который позволяет записывать видео, редактор фото PixBuilder или Skype? К примеру, я рассказывал уже про удаленного помощника TeamViewer. Убежден, что если вы не прочитаете мою статью о нем, то ни разу не откроете эту программу.
При желании все это можно будет установить позже. Я рекомендую брать Premium.
Если вы внесете пожертвование, то скорость загрузки увеличится. Если нет, то полностью загрузить пакет вам удастся только через несколько часов.
После того как вы загрузите программу и два раза щелкните на установочный файл вам предложат распаковать архив. Устанавливать его нужно именно в корень, а не какую-либо папку.
После того как процесс завершится вы увидите на диске С папку Open Server. В ней будет расположено несколько папок и 2 установочных файла. В папке domains будут располагаться папки с вашими сайтами. Modul – дополнительные установочные программы: php, mysql и так далее.
Два установочных файла рассчитаны на 32 и 64-битные системы. Вам нужно запустить одну из них, но предварительно советую отключить антивирус. В противном случае он может заблокировать действия программы и она не сможет действовать корректно.
Сразу после запуска вам предложат установить Microsoft Visual C++. Вполне вероятно, что все у вас уже установлено, но во избежание проблем и ошибок можно выполнить загрузку еще раз.
После загрузки в правой нижней части экрана, рядом с часами скроется панель Open Server. Нажав на кнопку «Запуск» вы активируете сервер, кнопка «Перезапустить» нужна после того, как вы сделаете какие-то изменения в папке и хотите, чтобы они вступили в силу, ну и «Остановить» прекращает его работу.
В настройках очень много пунктов. Сейчас я не буду о них рассказывать. Тот кто в этом разбирается и так все поймет, а новичкам будет совершенно непонятно. Не переживайте, со временем вы все освоите, а пока можете обойтись и без этой информации.
Ну вот в принципе и все. Благодаря этой программе вы можете создать из своего компьютера хостинг. В видео инструкции вы можете увидеть больше информации о создании сайтов и работе с программой.
Настройка квот
Устанавливаем пакет для квотирования диска:
yum install quota
Открываем fstab и добавляем опции квотирования для нужного раздела:
vi /etc/fstab
/dev/sdb /var ext4 usrquota,grpquota 0 0
* в моем примере добавлены опции usrquota и grpquota для раздела /var.
Перемонтируем раздел, для которого должны работать квоты:
mount -o remount /var
Запускаем следующую команду для создания служебных файлов:
quotacheck -favugm
Включаем квоту для раздела:
quotaon -avug
Задаем квоту для пользователя виртуальной площадки:
edquota u10001
Disk quotas for user u10001 (uid 10001):
Filesystem blocks soft hard inodes soft hard
/dev/sdb 252432 2G 2G 10796 0 0
* в данном примере выставляем квоту в 2 Гб.
Проверить установленную квоту можно командой:
repquota /var
Обзор лучших конструкторов сайтов
Несомненный плюс конструктора – высокая стабильность без тестирования. Все ошибки, какие могли закрасться на этапе разработки, давно устранены. Ведь «тестировщиков» платформы много, и каждый вносит свой вклад в проверку. Отчасти это и стимулирует бесплатное предложение шаблонов и прочих элементов. Сейчас создавать сайт самостоятельно на базе конструктора – удобно и безопасно.
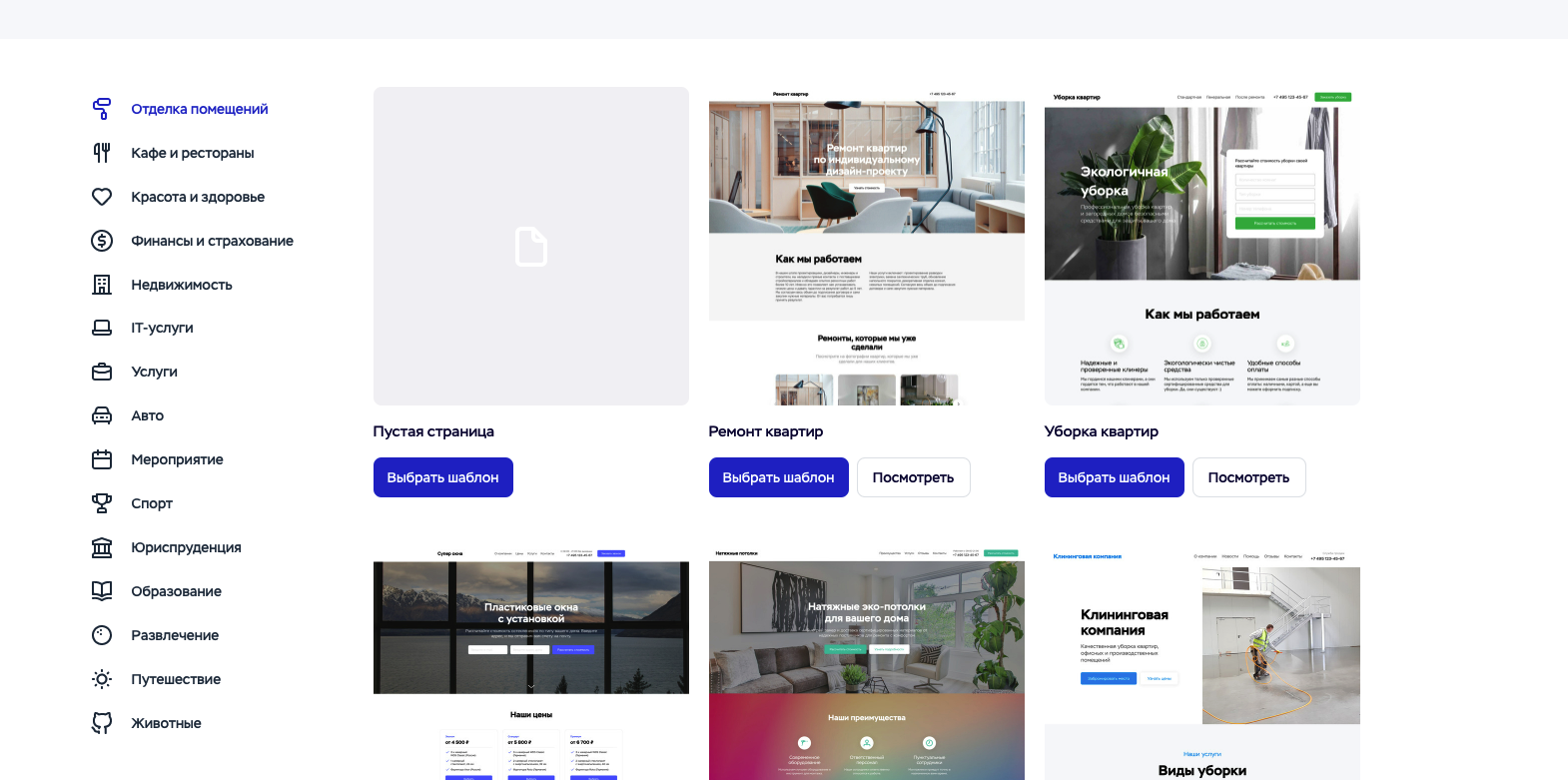
Craftum
Клиент получает все услуги в «одном пакете», остается только выбрать дизайн сайта и наполнить его контентом. В распоряжении пользователей сотни готовых шаблонов и никаких ограничений по количеству доменов или трафику.

Выбор шаблонов в конструкторе Craftum
Особенности:
- Множество готовых шаблонов под разные бизнес-направления.
- Разнообразные блоки, которые позволяют собрать сайт с уникальной структурой.
- Функция «Дизайн-блок» для создания кастомного сайта.
-
Адаптивный дизайн. Вам не нужно делать несколько версий сайта, блоки сами подстроятся под любой размер экрана.
-
Удобный и понятный интерфейс, минимум кликов для настройки.
-
Коллекция шрифтов, картинок и иконок.
-
Возможность вставить свой HTML-код, встроить Яндекс.Карты и подключить сторонние виджеты.
Сайты, созданные на конструкторе, получают неограниченное количество почтовых ящиков, а также бесплатный сертификат SSL от Let’s Encrypt. При возникновении вопросов пользователям доступна круглосуточная техническая поддержка.
Tilda

Особенности:
- Сайт собирается из готовых блоков в любой последовательности.
- Страницы сразу адаптированы для показа на мобильных устройствах.
- Платные тарифы включают модули приема платежей.
- Сервис предлагает собственную CRM, способную работать с внешними сервисами.
Особое внимание конструктор уделяет подаче визуального контента. Его функционал включает встроенный редактор изображений, коллекцию бесплатных кнопок, библиотеку картинок
Готовые блоки (типа корзины, формы приема заказа, оформления доставки товара) работают сразу же после подключения к странице (методом Drag & Drop).
LPgenerator
Сервис заточен под создание одностраничных сайтов (лендингов). Тарифы не ограничивают количество страниц, поэтому LPgenerator хорошо подходит для продвижения целого списка товаров (под каждый – отдельная посадочная страница). Бесплатного тарифа у конструктора нет.

Особенности:
- Платформа заточена под продажи – собственная CRM, аналитика, подключение сервисов по приему платежей, телефонии, SMS-оповещения, рассылок.
- Сайт собирается из готовых блоков – 19 сценариев и каталог из 150 шаблонов.
- Сервис предлагает массу маркетинговых инструментов – квизы, всплывающие окна, A/B-тестирование.
WIX
Еще одна платформа для создания сайтов с бесплатным доступом к конструктору. Есть и платные тарифы без ограничений по количеству страниц, дискового пространства, передаваемого трафика (а также с отсутствием рекламы, которая отображается на free-аккаунте).

Особенности:
Очевидно, что конструкторы из приведенного списка обладают схожим набором инструментов. Из-за этого выбор подходящего варианта может быть затруднен.
Есть и другие популярные сервисы, способные удовлетворить запросы дотошных пользователей, – это UKit, uCoz, Nethouse, 1C-UMI, Setup и др. Они также отличаются интерфейсом панели управления, отчасти перечнем функциональных возможностей, количеством подключаемых модулей, но подобное разнообразие смущает еще больше.
Выход из ситуации один: взять наиболее важные критерии и сравнить их.
Как сделать домашний веб сервер для хостинга
Мастеру, который работает в сфере IT-технологий разработки web-сайтов просто необходимо использовать домашний сервер. С его помощью можно осуществить быструю проверку изменённых параметров, кода, дизайна перед непосредственным размещением объекта на реальный ресурс.
Помимо этого, возникают ситуации, когда интернет-ресурс требует дополнительной проверки выполнения алгоритма на стороннем хостинге. В таких ситуациях локальный web-сервер является идеальным вариантом.
Разновидности организаций домашнего хостинга
В настоящее время, когда хостингом пользуется каждый владелец интернет-ресурса, возникает естественный вопрос о видах и способах организации такового дома. Давайте рассмотрим более подробно, как сделать хостинг на своём компьютере быстро, легко и правильно.
Наиболее доступным простым и понятным web-сервером для рядового пользователя Windows является использование предустановленного сервера IIS. Помимо доступности и распространённости этот web-сервер можно отнести к сложно настраиваемой системе с нетривиальным подходом к выполнению операций.
Поэтому более продвинутые пользователи сети интернет предпочитают использовать в качестве домашнего хостинга сервер Apache. Инсталляция этого сервера возможна из свободно распространяемого установочного диска Windows, закачанного напрямую из ресурса разработчика с подробной инструкцией как сделать веб-сервер. Иные дополнительные приложения при необходимости можно скачать, к примеру, почтовый сервер, MySQL и т.д.
Для тех, кто хорошо разбирается в программном обеспечении и с компьютером на «ты», идеальным вариантом является специальный проект – Denwer. Он содержит в себе все необходимые компоненты для организации домашнего хостинга для операционной среды Windows и Unix.
Единственным недостатком использования пакета Denwer для Windows является различная организация доступа к файловой системе, каталогам и аренда лицензий Microsoft. Конфликты такого рода имеют причину возникать в результате плохой совместимости операционных систем Windows и Unix. Различия в работе между файловыми системами безопасности и каталогами могут привести к тому, что тестовый и реальный варианты одного интернет-ресурса будут отличаться.
Невзирая на многообразие вариантов организации хостинга сайтов дома, одним из лучших вариантов является реализация под управлением системы Unix. К примеру, достаточно популярным пакетом является Ubuntu или Debian семейства Linux. На сегодняшний день стабильные релизы Debian относятся к самым надёжным операционным системам. Под их управлением работает множество различных серверов.
Следует отметить, что установка необходимых компонентов осуществляется легко, хотя и содержит некоторые нюансы. Главным достоинством web-сервера с операционной системой Linux является возможность использования устаревшей техники с многолетним стажем, не поддерживающей современные вычислительные приложения.
Единственным критерием, обеспечиваемым нормальную работу, является добавление оперативной памяти. Она быстро расходуется во время рабочего процесса и никогда не бывает в излишке.
Установленный, таким образом, домашний сервер для интернет-ресурсов можно смело запускать с вычислительными программами, соединив по SSH или FTP. Использование домашнего сервера из старого компьютера позволит не только разрабатывать и тестировать проекты, но и обеспечивать непрерывный вычислительный процесс в отсутствие интернета.
Создаем сервер с нуля
Прежде чем создавать домашний хостинг, стоит проверить, потянет ли компьютер высокую нагрузку и справится ли интернет с большим потоком данных. Для полного погружения в тему поговорим обо всех нюансах.
При создании собственного сервера можно пойти двумя путями: использовать личный компьютер или арендовать VPS у хостинг-провайдера.
В первом случае потребуется отдать все силы ПК на обработку данных и поддержание высокой производительности хостинга
Обратите внимание, что сервер будет использовать ваше интернет-соединение, поэтому позаботьтесь о бесперебойной сети с мощным тарифным планом
Если вы уверены в силах своей машины, то следующий шаг — создание статического IP. По умолчанию адрес установлен как динамический, он изменяется каждый раз при выходе в интернет. Статический же напротив устанавливается один раз и всегда остается неизменным. Это позволяет обеспечить точку входа для «белых» сайтов, платежных систем, безопасных соединений и почтовых сервисов.
Когда мы запускаем свой ресурс на стороннем хостинге, от нас требуется лишь оплата услуги, а вот при создании собственного сайта на локальной машине, помимо всего прочего, необходим статический адрес. Их количество ограничено, каждый из них арендуется на определенное время, и в этот период никто другой не может его официально использовать. Проще говоря, когда за организацией закреплен индивидуальный адрес, клиенты смогут легко найти веб-ресурс и приобрести нужные услуги.
Обсудить покупку статического IP вы можете со своим интернет-провайдером. Далее следует установка программного обеспечения, в нашем случае отлично подойдет Open Server, серверная платформа, предназначенная для веб-разработчиков. Благодаря ей мы можем не беспокоиться об установке PHP, Apache, MySQL и прочих средствах. Установив данное ПО, мы сможем запустить сервер дома и загрузить на него сайт.
Рассмотрим краткую инструкцию по работе с Open Server:
Первым делом установим официальную версию — переходим для этого на страницу разработчика и выбираем один из пакетов программы.
На отобразившейся странице нам предлагают пожертвовать деньги разработчикам. Если оплатить минимальную стоимость, то скорость загрузки возрастет в разы. В противном случае просто кликаем по кнопке «Нет, спасибо, хочу просто скачать» и ожидаем загрузку.
Устанавливаем программу и переходим в ее директорию. Здесь перед нами отобразится набор различных папок и два файла для запуска — выбираем подходящий под разрядность ОС и открываем его. Также для запуска отключаем антивирус.
В нижнем правом углу будет активирована новая иконка в виде красного флажка — она сигнализирует о том, что программа открылась, но еще не запущена
Оставим ее пока такой, кликнем по значку и перейдем в настройки.
Переходим во вкладку «Сервер» и обращаем внимание на строку «IP-адрес сервера». По умолчанию он установлен как локальный, то есть доступ открыт только текущему компьютеру
Для запуска сервера в Интернете потребуется указать статический адрес и нажать «Сохранить».
Теперь можно запускать сервер — для этого достаточно кликнуть по красному флажку и выбрать опцию «Запустить». В некоторых случаях может возникнуть ошибка «Несовместимость конфигурации: домен/алиас localhost можно использовать только с IP-адресом 127.0.0.1». В таких случаях необходимо перейти в директорию ПО, открыть папку domains и переименовать папку localhost в openserver.
Мы провели работу с настройкой локального сервера. Что касается аренды VPS у хостинг-провайдера, нам потребуется подобрать подходящий тариф и активировать его. На готовый сервер мы сможем выгрузить свой веб-ресурс, а затем открыть его всему интернету.
На этом наша статья подходит к концу. Удачи!
Но есть способ проще
Существует специальный проект – OpenServer, который содержит все необходимые настроенные компоненты для организации локального хостинга в среде Windows. Установка этой программы очень проста, и не вызовет никаких сложностей. Единственный минус установки веб-сервера под системой Windows кроется в том, что практически в 100% случаев хостинг-провайдеры используют на своих серверах операционные системы семейства Unix, которые отличаются от систем Microsoft организацией прав доступа к файлам и каталогам. Это может привести к тому, что в некоторых случаях функционирование тестового и реального сайта может различаться в связи с различиями в настройках безопасности файлов и каталогов.
Поэтому наилучшим вариантом будет организация дома хостинга сайтов на сервере под управлением Unix совместимой системы. К примеру, очень популярная Ubuntu, или ее прародитель Debian из семейства Linux, будут очень хорошими вариантами. Стабильные релизы Debian считаются самыми надежными операционными системами, под управлением этого дистрибутива работает огромное количество серверов самого разного назначения. Установка необходимых для организации компонентов под Linux очень проста, хотя и требует некоторой подготовки, и для неискушенного пользователя может быть слишком сложной. Но зато такая машина будет нетребовательной к ресурсам, в качестве веб-сервера на основе Linux можно использовать устаревшую технику. Единственное, что необходимо в неё добавить — оперативную память, которой много никогда не бывает, и которую так любит «съедать» сервер баз данных.
Установленный таким способом сервер очень удобно включить в домашнюю вычислительную сеть, организовать к нему доступ по SSH и FTP, и взаимодействие с ним ничем не будет отличаться от взаимодействия с сервером хостинг-провайдера. И теперь любые проекты можно будет легко разработать и протестировать, даже если не будет подключения к сети Интернет.
Информация об оптимизации работы сервера MySQL на локальном компьютере может пригодиться в процессе подготовки своего хостинга.
Как создать сайт в конструкторе Craftum
Если для разработки веб-сайта на CMS WordPress требуются знания языка разметки, CSS-стилей и прочего, то в конструкторе Craftum можно обойтись без них. Благодаря встроенным шаблонам и особому блоку «Дизайн блок» можно создать уникальный сайт со своим дизайном и стилем.
Давайте посмотрим, как осуществляется работа с конструктором Craftum. Создадим с его помощью простой сайт-визитку на основе шаблонов и дизайн-блока.
Открываем официальную страницу и переходим к регистрации.
Заполняем контактные данные и жмем «Создать сайт». Сервисом можно пользоваться бесплатно в течение 10 дней!
В результате мы попадаем на главную страницу конструктора Craftum – здесь мы и будем проводить все манипуляции с будущим сайтом. Мы можем пойти двумя путями: использовать готовый шаблон из выбранной категории либо создать пустую страницу и уже внутри нее добавлять нужные нам блоки. Для наглядности давайте воспользуемся пустой страницей:
Для ее наполнения нам потребуется создать специальные блоки, которые будут отвечать за ту или иную информацию. Первым делом жмем «Выбрать блок».
В отобразившемся меню перед нами открывается доступ к основным шаблонам страницы. Например, чтобы создать меню, мы можем просто выбрать для этого шаблон. Аналогично можно поступить с контактной информацией и прочими блоками сайта. Помимо этого, есть опция «Дизайн блок», позволяющая самостоятельно конструировать кастомный дизайн. Давайте разработаем первый блок на основе данной опции, а уже потом перейдем к шаблонам.
После выбора дизайн-блока мы попадаем в окно его редактирования. Для начала давайте очистим холст – для этого выделяем все элементы и жмем клавишу «Delete».
Также давайте уберем фоновое изображение – в меню слева в разделе «Фон» нажмем для этого на крестик.
В результате мы получаем пустой холст. Заполним его необходимой информацией – первым делом добавим заголовок. Для этого в верхнем левом углу нажимаем на плюсик и выбираем «Текст».
Зададим название заголовку, например, «Привет! Это мой первый сайт». Также давайте добавим картинку из компьютера – выберем для этого соответствующий блок «Фотография».
Чтобы добавить нужную картинку, кликаем по блоку «Фотография» и в левом меню нажимаем «Выберите файл».
Давайте также уберем еще и сетку, чтобы увидеть полную картину – для этого нажимаем на соответствующую кнопку в верхнем правом углу.
Вот таким у нас получился первый экран
В дизайн-блоке мы можем работать непосредственно с элементами, например, задать размер текста, изменить его шрифт и провести другие манипуляции.
Также для сайта важно проработать его адаптивную версию. Мы не будем на этом останавливаться, но знайте, что экраны под разные устройства настраиваются через верхнее меню:
На этом закончим настройку дизайн-блока и закроем его.
Давайте добавим еще один блок, например, раздел «О нас»
Для этого под созданным нами блоком нажимаем на плюсик и в разделе «Меню» выбираем «О проекте». Возьмем для примера первый шаблон:
В выбранном шаблоне мы можем изменять текстовое описание, а также удалять ненужные нам блоки текста.
Добавим раздел с контактами.
Выбранный раздел мы можем редактировать так же, как и предыдущий. Кроме того, мы можем подкорректировать карту через настройки блока.
После того как будут созданы и заполнены нужные блоки, следует опубликовать разработанный сайт. Для этого нажимаем на соответствующую кнопку в верхнем правом углу:
Задаем название странице и еще раз жмем «Опубликовать».
Чтобы посмотреть свой сайт и поделиться им с друзьями, мы можем нажать на кнопку «Открыть страницу» либо на кнопку в верхнем правом углу.
На этом разработка сайта в конструкторе Craftum завершена. Получился он совсем простым, но на основе этого можно создать любой другой веб-сайт с различным функционалом. Можно построить сайт полностью на дизайн-блоках либо комбинировать их с разнообразными шаблонами – все зависит от того, каких целей вы хотите добиться.
Наиболее быстрый вариант – воспользоваться готовым шаблоном сайта. Выбираете тематику ресурса, кликаете на понравившийся шаблон, заменяете тексты и загружаете фото – вуаля, ваш уникальный сайт готов к публикации в интернете!
Как создать внутренний сервер в Realms
Майнкрафт – очень крупная игра с огромной базой пользователей. Естественно, что разработчики игры Mojang AB совместно с Microsoft создали готовое решение для создания сервера – Realms. На данный момент оно доступно в виде ежемесячной подписки Realms Plus и стоит 7,99 долларов США. В дополнение еще прилагается куча пакетов текстур, скинов и мэшапов, облачное хранилище, пятьдесят миров Майнкрафт, а еще одновременное подключение к серверу до 10 игроков.

Плюсы: Так как это предложение от официальных разработчиков, пользователю не придется заботиться о защите, постоянно обновлять ПО или создавать резервные копии. Все эти заботы на себя возложили разработчики.
Минусы у подобного сервера тоже имеются. Пользоваться сервером Realms смогут только владельцы лицензионной версии игры. Устанавливать различные плагины и моды на такой сервер невозможно.
Вдобавок, на мобильных устройствах, консолях и Windows 10 предусмотрена своя версия Minecraft. На Mac и Linux придется устанавливать Minecraft: Java Edition с другой версией кода. Эти два варианта несовместимы друг с другом, разрабатываются по отдельности и имеют разный функционал. Не отличается только цена, но, если вы используете обе версии, переплачивать придется вдвойне.

Создание площадки
Для каждого клиента можно создать одну или несколько площадок, каждая из которых будет использоваться под определенный сайт.
1. Создаем каталоги:
mkdir -p /var/www/u10001/site1.ru/{www,cgi,tmp,log}
mkdir -p /var/www/u10001/site1.ru/log/{apache,nginx}
* подразумевается, что мы создаем площадку для сайта site1.ru.
2. Задаем права на каталоги:
chown -R u10001:virtwww /var/www/u10001/site1.ru
chown -R root:u10001 /var/www/u10001/site1.ru/log
chmod -R 04770 /var/www/u10001/site1.ru
chmod 0710 /var/www/u10001/site1.ru/cgi
chmod -R 0750 /var/www/u10001/site1.ru/log
3. Создаем виртуальный домен в Apache:
vi /etc/httpd/conf.d/site1.ru.conf
<VirtualHost *:8080>
Define root_domain site1.ru
Define root_path /var/www/u10001/site1.ru
ServerName ${root_domain}
ServerAlias www.${root_domain}
DocumentRoot ${root_path}/www
ScriptAlias /cgi ${root_path}/cgi
ErrorLog ${root_path}/log/apache/error_log
TransferLog ${root_path}/log/apache/access_log
php_admin_value upload_tmp_dir ${root_path}/tmp
php_admin_value doc_root ${root_path}
php_admin_value user_dir www
php_admin_value open_basedir /var/www/u10001:/usr/local/share/smarty:/usr/local/share/pear
php_admin_value session.save_path «0;0660;${root_path}/tmp»
php_flag display_errors off
AssignUserID u10001 virtwww
</VirtualHost>
* где site1.ru — сайт, для которого мы создаем площадку; /var/www/u10001/site1.ru — путь, где будут расположены файлы сайта; AssignUserID определяет, под какими учетными данными будет работать виртуальный домен.
4. Создаем виртуальный домен в nginx:
vi /etc/nginx/conf.d/site1.ru.conf
server {
listen 80;
server_name site1.ru www.site1.ru;
set $root_path /var/www/u10001/site1.ru/www;
gzip on;
gzip_disable «msie6»;
gzip_min_length 1000;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript;
access_log /var/www/u10001/site1.ru/log/nginx/access_log;
error_log /var/www/u10001/site1.ru/log/nginx/error_log;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location ~* ^.+\.(jpg|jpeg|gif|png|css|zip|tgz|gz|rar|bz2|doc|xls|exe|pdf|ppt|tar|wav|bmp|rtf|js)$ {
root $root_path;
expires modified +1w;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
Проверяем правильность настроек nginx и httpd:
nginx -t
apachectl configtest
Если ошибок нет, перезапускаем сервисы:
systemctl reload nginx
systemctl reload httpd
Windows: Как разместить сайт, используя ваш компьютер в качестве сервера WAMP
Во-первых, давайте попробуем разместить у себя веб-сайт на своем персональном компьютере с операционной системой Windows.
Шаг 1: Установите программное обеспечение WAMP
Чтобы сделать это очень просто, мы будем использовать программу установки WAMP (из которых их несколько) под названием WampServer. Вы также можете установить каждый пакет вручную, но этот процесс требует гораздо больше работы и подвержен ошибкам.
Пакет WampServer поставляется с последними выпусками Apache, MySQL и PHP.
WampServer screenshotWampServer — одна из нескольких сред, доступных для создания приложений Apache, MySQL и PHP в Windows.
Сначала загрузите 32-битный или 64-битный WAMP-бинарный код и начните установку. Просто следуйте инструкциям на экране, и когда это будет сделано, запустите WampServer.
Примечание. Может быть конфликт порта 80 с вашим программным обеспечением Skype, но есть решение для этого.
Шаг 2: Использование WampServer
После установки каталог www будет создан автоматически. Скорее всего, вы найдете его здесь: c: \ wamp \ www
Из этого каталога вы можете создавать подкаталоги (называемые «проектами» в WampServer) и помещать любые файлы HTML или PHP в эти подкаталоги.
Главный экран WampServer Главный экран вашего локального хоста в WampServer должен выглядеть примерно так.
Если вы нажмете на ссылку localhost в меню WampSever или откроете свой интернет-браузер с URL-адресом http: // localhost, вам должен отобразиться главный экран WampServer.
Шаг 3: Создание HTML-страницы
Чтобы протестировать наш WampServer, мы можем поместить файл примера с именем «info.php» в наш www-каталог.
Перейдите непосредственно в этот каталог, нажав «www каталог» в меню WampServer.
Оттуда создайте новый файл с содержимым ниже и сохраните его.
Теперь вы можете перейти по адресу http: //localhost/info.php, чтобы увидеть детали вашей установки PHP. Вы можете создать любую структуру файлов HTML и PHP в соответствии с вашими потребностями.
Шаг 4: Настройте MySQL
Если вы нажмете на пункт меню phpMyAdmin, вы можете начать настройку баз данных MySQL (которые могут понадобиться для CMS, такой как WordPress).
Экран входа в систему phpMyAdmin откроется в новом окне браузера. По умолчанию имя пользователя admin будет root, и вы можете оставить поле пароля пустым.
Оттуда вы можете создавать новые базы данных MySQL и изменять существующие. Однако большинство программ, таких как WordPress, автоматически создадут для вас новую базу данных.
Шаг 5: Сделайте сайт общедоступным
По умолчанию файл конфигурации Apache запрещает любые входящие HTTP-соединения, кроме случаев, когда кто-то приходит с локального хоста.
Чтобы сделать ваш сайт общедоступным, вам нужно изменить файл конфигурации Apache (httpd.conf). Вы можете найти и отредактировать этот файл, перейдя в меню WampServer, нажав «Apache» и выбрав «httpd.conf».
Замените две строки выше на следующие:
Перезапустите все сервисы WampServer, нажав «Перезапустить все сервисы» в меню.
Теперь сайт должен быть доступен за пределами вашего локального хоста. Убедитесь, что брандмауэр ПК не блокирует веб-запросы. Возможно, вам также потребуется настроить переадресацию портов на вашем интернет-маршрутизаторе.
Шаг 6: Использование доменного имени
Чтобы использовать доменное имя, например example.com, с вашей установкой WAMP, нам нужно сначала настроить некоторые файлы. Предположим, что у нашего домена example.com есть запись A в вашем DNS с IP-адресом 100.100.100.100.
Сначала нам нужно добавить следующую строку в файл C: \ Windows \ system32 \ drivers \ etc \ hosts:
Теперь нам нужно снова отредактировать httpd.conf (доступный через меню WampServer), чтобы добавить виртуальный хост. После открытия этого файла найдите «Виртуальные хосты» и раскомментируйте строку после него, например:
Теперь нам нужно добавить файл вручную в «C: \ wamp \ bin \ apache \ Apache-VERSION \ conf \ extra \» (VERSION — это ваша версия Apache).
Затем создайте файл в блокноте со следующим содержимым и сохраните его в этом каталоге Apache.
Нажмите «Перезапустить все сервисы» в меню WampServer, чтобы активировать эти изменения.
Теперь ваш сайт также должен быть доступен через его доменное имя.
Кстати, есть еще вариант арендовать хостинг или VPS сервер. К примеру, VPS Гонконг можно заказать за довольно отличными тарифами.
Как разместить сайт на хостинге бесплатно?
Описанные выше методы затрагивают только размещение на платном хостинге Timeweb. Но отправить свое детище в интернет можно и без затрат.
Во-первых, для этого есть куча бесплатных хостинг-провайдеров. Правда, зачастую они работают не так быстро и надежно, как платные аналоги. Но есть те, что предлагают услуги по бартеру. Допустим, вы размещаете у себя на главной странице баннеры хостинга, а он за это дает бесплатный VDS со средними характеристиками.
Во-вторых, есть GitHub. На нем можно опубликовать статичный лендинг без динамических файлов, даже не имея платной учетной записи. А еще Google App Engine — бесплатная платформа для размещения веб-приложений в сети (это что-то в духе VDS, только на мощностях Google).
В-третьих, можно разместить свой код в веб-среде для разработки. Например, CodePen или JSFiddle. Туда можно вписать и скрипты, и стили. Можно как тестировать на нем свой код, так и демонстрировать его заказчикам, если ресурс делался для них.

Как видите, размещение сайта на хостинге — это несложно. Есть даже бесплатные способы выложить сайт в интернет для несложного тестирования. А с провайдерами в духе Таймвэб все сводится к паре кликов и выбору названия для вашей страницы, даже если речь идет о масштабном коммерческом продукте.