Как и где сделать сайт-визитку самому, или сага о бесплатном сыре
Содержание:
- Конструктор посадочных страниц LPBuilder.pro
- Адрес
- Рекомендации по печати визиток
- Zetter
- Cайт визитка с нуля
- Drubo
- Monstroid2
- Как правильно делать сайт визитку?
- Intense Startup
- Создание
- Преимущества создания сайта-визитки
- Основные элементы сайта-визитки и структура
- Путь 2. Создать сайт-визитку самостоятельно на CMS
- Платный хостинг и домен в подарок
- Топ-5 сервисов позволяющие сделать визитку онлайн и сохранить её себе на компьютер
- Сайт-визитка — что это такое?
- Популярные статьи
- Дополнительные элементы
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Адрес
Если Вы решили создать сайт-визитку, то, скорее всего, уже знаете, на каком домене хотите его разместить. Однако если Вы еще не уверены в своем выборе, позвольте дать Вам несколько советов.
В англоязычном сегменте сети зачастую встречаются сложные и длинные адреса, которые сложно запомнить и практически невозможно правильно написать. Хотите ли Вы, чтобы Ваши клиенты столкнулись с подобными сложностями? Скорее всего, нет. Поэтому выбирайте лаконичный домен без особых сложностей с написанием.
Удобнее всего транслитерировать название фирмы (либо свою фамилию), чтобы адрес выглядел официально и строго. Если подобное название уже занято, то Вы можете:
- поменять доменную зону: к примеру, с .ru на .com или .org;
- прибавить к названию какое-либо слово: zeleniysvet.ru поменять на firmazeleniysvet.ru;
- сократить название до аббревиатуры: headhunter превратилось в hh;
- перевести название на английский (или другой) язык: вместо zeleniysvet.ru использовать greenlight.ru;
- выбрать слово или фразу, связанную с Вами и Вашим бизнесом.
Чего не стоит делать: пытаться изменить написание, написать с ошибками, вносить случайные буквы и цифры, смешивать перевод и транслит, пытаться сделать англоязычное слово похожим на русский аналог (АKYCTUKA.RU, APXUTEKTYPA.RU), использовать дефис в коротких адресах.
Выбор доменной зоны не очень важен, все зависит от того, на какую аудиторию Вы рассчитываете – русскоязычную (тогда лучше выбрать .ru или .рф) или иностранную (в этом случае обратите внимание на .com, .org, .net). Сейчас попадаются и экзотические доменные зоны – к примеру, .host, .name, .travel – и их можно использовать, чтобы выделить свой сайт на фоне остальных
Хотя определенное количество посетителей это может и отпугнуть.
Рекомендации по печати визиток
Независимо от вида принтера, дизайна макета, содержания и размера визитки, для получения оптимального результата после печати придерживайтесь следующих правил:
Не будьте самоуверенны и всегда печатайте пробный вариант. Это поможет внести корректировки в макет, если результат на бумаге отличается от того, что вы хотели увидеть.
Не забывайте о полях – не размещайте значимые элементы ближе, чем на 4 мм к краю макета. Всегда следите за тем, чтобы фоновые элементы были растянуты на всю площадь полотна. Не обозначайте края макета рамкой, так как при погрешностях отреза она делает визитку неаккуратной.
Перед печатью всей партии проверьте еще раз всю информацию в макете
Вряд ли ошибки в фамилиях, неверно указанный телефон или е-мейл будут способствовать росту репутации компании и привлечению новых клиентов.
Убедитесь в достаточности чернил в принтере перед запуском многостраничной печати, иначе краска может закончиться внезапно, и вы не сможете распечатать обратную сторону даже тех визиток, которые уже напечатаны к этому моменту.
В зависимости от того, где вы планируете печатать визитки, обратите внимание на цветовую модель макета. Создание всей палитры цветов в модели RGB происходит путем смешивания трех базовых цветов — red, green,blue (RGB), в цветовой модели CMYK используется 4 цвета – Cyan, Magenta, Yellow и цвет Key (черный)
Если вы планируете печать визиток на фотопринтере, то при использовании модели RGB в большинстве случаев получите очень точную копию того, что видите на экране компьютера. Если планируете печатать визитки в типографии на лазерном оборудовании, где чаще всего применяется цветовая модель CMYK, то сохраняйте макет в этой же модели. Иначе синие и зеленые цвета будут отличаться от тех, которые вы выбирали на компьютере. Кстати, модель CMYK за счет ключевого черного цвета больше подходит для печати в оттенках серого.
Многие специализированные программы и сервисы устанавливают оптимальные настройки печати автоматически – вам остается лишь включить принтер и загрузить бумагу. А если вы хотите распечатать макет отдельно, выполните следующие действия:
- Откройте макет в любой поддерживающей программе, выберите «Файл» –> «Печать» или нажмите сочетание клавиш Ctrl+P.
- Отметьте печать меток вылета. Они используются как ориентиры при нарезке распечатанных визиток.
- Задайте количество копий и диапазон страниц для печати (настоятельно рекомендуем для пробы печатать первый лист).
- Установите чек-бокс двухсторонней печати, если требуется. В зависимости от модели принтера или МФУ двухсторонняя печать может быть автоматической или ручной.
- Нажмите кнопку «Печать».
Закончились визитки? Сделайте их самостоятельно и распечатайте за несколько минут до назначенной встречи!
Обложка: CardWorks
Zetter
Черно-белый шаблон для любого сайта. Он никого не оставит равнодушным благодаря своему стилю, простоте и функциональности. Разработчики представляют цепляющие страницы, которые подойдут для презентации информации любого рода. Разработан с помощью Elementor, шаблон состоит из множества разнообразных виджетов и плагинов. Также в шаблон входит мобильная версия сайта, что позволяет использовать его на любых гаджетах. Таким образом, основные преимущества шаблона:
- простая установка;
- долгосрочная поддержка;
- оптимизированный исходный код;
- адаптивность;
- Ecwid Ready;
- WPML-Ready;
- визуальный редактор;
- SEO-подготовка;
- система комментариев;
- кроссбраузерная совместимость;
- выпадающее меню;
- фавикон;
- Google карты и шрифты;
- социальные настройки;
- настройки фона и многое другое.
Cайт визитка с нуля
Сайт визитка своими руками с нуля – пожалуй самый трудный способ создания сайта для начинающих программистов. Он требует приличных знаний CMS WordPress, а также:
- Языка программирования PHP.
- Разметки Html.
- Каскадных таблиц стилей CSS.
Это минимальный перечень, вам может еще потребоваться язык программирования javascript, для красивых эффектов на сайте, а также СУБД MySQL – для очень сложных сайт визиток.
Но не стоит пугаться, если вы сможете достать хтмл верстку вашего сайта, или сможете ее сами сделать (например набросать в каком нибудь визуальном редакторе), то у меня уже описан механизм создания сайта визитки в этом посте: создание сайта на wordpress (откроется в новой вкладке).
Разумеется, назвать такой сайт конфеткой довольно сложно будет, но красивые сайты стоять денег, мы же сегодня обсуждали бюджетный вариант.
Всем спасибо за внимание, надеюсь пост вам был полезный. До новых встреч
Не забудьте поделится этим постом со своими друзьями:
Drubo
Drubo — корпоративная тема WordPress, многофункциональная, чистая и современная. В шаблоне доступны 5 разнообразных макетов домашней страницы на выбор, а также следующие плагины:
- Mailchimp;
- King Composer;
- WPML;
- WooCommerce;
- CMB2;
- Contact form 7;
- Redux;
- W3 Total Cache.
Также в шаблоне доступны короткие коды и вариация цветов, которую можно поменять в любой момент. Кроме того, в шаблоне доступны другие преимущества:
- 100% адаптивный дизайн;
- хорошая документация;
- простота в редактировании;
- бесплатные обновления;
- креативный и уникальный дизайн;
- дружелюбность к пользователю;
- дружелюбность к SEO;
- бесплатные шрифты Google;
- Google аналитика;
- установка демо-версии в 1 клик;
- быстрая загрузка страницы;
- динамичная контактная форма;
- многоязычность; бесплатные шрифты;
- поддержка 24/7 и многое другое.
Monstroid2
Универсальный и многофункциональный шаблон сайта-визитки. Он состоит из множества разнообразных функций и плагинов. В нем доступно более тысячи предварительно разработанных секций и страниц. А также дополнительным плюсом является то, что шаблон разработан с помощью строителя Elementor. Он обеспечивает следующие преимущества:
- редактирование в реальном времени;
- бесплатный и открытый ресурс;
- простой в использовании;
- нет кодирования.
Кроме того, в шаблон также входят плагины Jet. С их помощью можно достичь следующих результатов:
- вести креативный блог;
- увеличить привлекательность страниц с помощью впечатляющих визуальных эффектов;
- создать уникальные одиночные страницы продуктов;
- организовать контент эффективно и индивидуально.
Также, в шаблон входят полностью анимированный революционный слайдер, пакет WooCommerce, разнообразные плагины и поддержка 24/7.
Как правильно делать сайт визитку?
Такие небольшие сайты ещё называют лендингами и создаются они исключительно для повышения конверсии.
Если говорить проще, то они помогают превращать посетителей в клиентов и заключать как можно больше сделок. Чтобы их сделать, достаточно оплатить хостинг и домен, а также научиться пользоваться любой CMS.
Наверняка вы попадали на такие сайты и замечали, как мигают разные блоки, выскакивают различные окна, в конце предложений установлено много восклицательных знаков и так далее.
Не знаю, как на вас они действуют, а у меня такие одностраничники вызывают недоверие и, я сразу же перехожу к поиску других сайтов.
Чтобы ваши потенциальные клиенты не испытывали таких же ощущений и точно обратились именно к вам, создавайте сайт визитку и не забывайте о следующих правилах:
не используйте слишком больших изображений и вообще не добавляйте лишние картинки;
используйте минимализм в дизайне, это сейчас актуально;
откажитесь от мигающих блоков и огромного шрифта, важную информацию можно преподносить и другими способами;
не повторяйтесь и не расписывайте большие тексты, «говорите» только по делу и выкладывайте самую суть;
всё, что вы хотите предложить своим клиентам, должно быть подробно расписано (качественный обзор);
не забывайте упомянуть выгоды сотрудничества именно с вами (что получит клиент);
используйте привычную навигацию, не заставляйте посетителя искать важную информацию;
добавляя видеоролики, старайтесь использовать короткометражные видео (не более 5 мин);
лучше любых слов о себе, работает статистика и примеры (портфолио, отзывы, достижения);
не скрывайте свою личность, сайт визитка должна представлять вас или вашу компанию;
добавляйте как можно больше контактных данных и на самое видное место (некоторые люди даже не читают текст, а сразу что-то заказывают);
цены на товары и услуги тоже должны быть опубликованы, так как это один из важнейших параметров, на который обращается внимание.
Обратите внимание, мы ничего не говорим о том, что необходимо добавлять на сайт визитку уникальный контент, красиво его оформить, устранить все ошибки и так далее, так как об этом итак всем известно
К сожалению, сайты визитки нередко создаются людьми, которые только осваивают основы сайтостроения. Данный тип ресурсов разрабатывать намного проще, ведь нужно оформить всего несколько страниц, но и с этим бывают трудности.
В заключение хотелось бы сказать, что есть дополнительные предназначения сайтов визиток, о которых вы могли не догадываться.
Советую посетить следующие страницы:
Обреченность сайта без контентаКак сделать автонаполняемый сайт?Пакет программ для вебмастера SEO PowerSuite
Intense Startup
Удобный, быстрый и многофункциональный — вот это характеристики именно этого шаблона. Он станет отличным решением для любого бизнеса, так как имеет ряд важных преимуществ:
адаптивность. Сайт будет быстро адаптироваться к любому расширению устройства, которым пользуется клиент. Тексты и изображения очень гибкие, поэтому будут корректно отображаться
Это значительно увеличит количество переходов пользователей на ресурс;
параллакс
Дает посетителям ощущение истинного вовлечения;
слайдер — удобный инструмент для показа важной информации, на которую стоит обратить внимание;
эффект Lazy Load — с помощью него картинки загружаются по мере скроллинга страницы пользователем. Это обеспечит еще более быструю загрузку страницы;
шрифты-иконки;
шрифты Google;
кроссбраузерность;
подробная документация;
все PSD файлы включены;
валидный семантический код.
Создание
После того, как Вы определились с основными параметрами своего сайта, самое время перейти к главному – к его созданию. Если у Вас совсем нет опыта в создании собственных страниц, то Вы можете обратиться в специализированное агентство, которых сейчас очень много на просторах Интернета.
Однако Вы можете создать подобную страницу и самостоятельно (даже если не знаете ни одного языка программирования). Есть два пути сделать это:
1 путь – воспользоваться конструктором сайтов Timeweb. Интуитивно понятный визуальный редактор позволит Вам сделать именно такой сайт, который Вы захотите.
2 путь – создать сайт на основе одной из популярных CMS. К примеру, можно остановиться на WordPress – самой популярной системой управления контентом на данный момент. Узнать, как установить и работать с этой платформой, Вы можете из статьи «Как создать блог: пошаговая инструкция для WordPress».
Удобство сайта-визитки заключается в том, что у Вас нет необходимости постоянно его обновлять: если на сайте отсутствуют разделы с новостями или блогом, то единственная причина обновить информацию – это изменение каких-то фактических данных (номера телефона, адреса, сертификатов и т.д.). Поэтому создав и настроив сайт единожды, Вы затем можете лишь поддерживать его работоспособность.
Если Вы решили публиковать на своем сайте новости, то обновлять этот раздел лучше не реже раза в две недели или месяц, иначе сайт может показаться клиентам заброшенным.
Одним из краеугольных камней также является стабильная работа сайта – Вы же не хотите, чтобы клиент попытался зайти к Вам на сайт и получил сообщение об ошибке? Поэтому следует выбирать стабильного хостинг-провайдера, который в случае возникновения непредвиденных ситуаций сразу может с ними справиться.
Второе, на что стоит обратить внимание при создании сайта, — это скорость загрузки. Если Вы не знаете, как заставить свой сайт работать быстрее, обязательно прочитайте статью «7 советов, как ускорить загрузку сайта»
Преимущества создания сайта-визитки
- Можно сделать сайт-визитку самостоятельно.
- Стоимость разработки невысока, по сравнению с крупными интернет-проектами.
- Организация получает бесплатную круглосуточную рекламу в самом огромном каталоге мира — интернете.
- Растет авторитет компании, улучшается лояльность клиентов.
- Появляются новые потребители товаров или услуг (ТиУ), увеличиваются продажи.
- Улучшается конкурентоспособность.
Если вы в будущем планируете развиться в солидную организацию со своим интернет-порталом, то также самое время начать с простого сайта-визитки, чтобы с минимальным вложениями начать сложный путь по просторам бизнеса.
Основные элементы сайта-визитки и структура
Header или «шапка» сайта. Этот элемент — своего рода панель навигации по страницам или разделам сайта. Обычно содержит ссылки на разделы, например: «Обо мне» и/или «О проекте», «Товары» и/или «Услуги», «Отзывы», «Контакты». Заголовок и основная информация и/или призыв к действию. Например: «Wood cozy. Игрушки, которые окружат уютом ваших детей»
Если вам важно собирать заявки с сайта, то в качестве призыва к действию может быть кнопка с названием «Подарить уют». Когда посетитель сайта кликнет на кнопку, откроется форма заказа
Информация о вас и о вашем проекте. Коротко, но лаконично рассказать читающему о том, кто вы такой и почему именно ваш проект должен заинтересовать его. Раздел «Товары» или «Услуги». Этот раздел должен содержать подробную информацию о том, что вы предлагаете клиентам. Его можно дополнить кнопками, которые помогут посетителю сайта оформить покупку или заказ, или вам — получить обратную связь. Footer или «подвал». Это заключительная часть страницы, которая обычно содержит:
контакты; ссылки на социальные сети; дополнительную информацию о компании, например, ссылки на портфолио, блог и т.д.; авторские права (важно не забывать менять год рядом с информацией об авторских правах). Это не исчерпывающий список
В этом разделе сайта может быть любая полезная информация, которая поможет пользователям лучше узнать вас. Не стоит думать, что футер — это теневая часть сайта и до него никто не доходит. Его тоже читают. Поэтому можно добавить сюда что-то ещё о себе, что не «ложилось» на основные экраны сайта, но полезно было бы знать вашим пользователям
Это не исчерпывающий список. В этом разделе сайта может быть любая полезная информация, которая поможет пользователям лучше узнать вас. Не стоит думать, что футер — это теневая часть сайта и до него никто не доходит. Его тоже читают. Поэтому можно добавить сюда что-то ещё о себе, что не «ложилось» на основные экраны сайта, но полезно было бы знать вашим пользователям.
Также вы можете добавлять и другие элементы сайта-визитки, которые помогут привлечь и удержать внимание клиента, например, «Отзывы»
Путь 2. Создать сайт-визитку самостоятельно на CMS
Этот процесс очень творческий. Прежде всего, необходимо определиться с CMS (движком) вашего будущего сайта. Новичкам мы советуем использовать бесплатную CMS. Если у вас что-то не получится, вы всегда сможете вернуться к первому или третьему пути. Рассмотрим несколько популярных CMS, на которых вы можете разработать сайт-визитку самостоятельно и бесплатно.
Таблица 2. Сравнение трех бесплатных CMS для создания сайта-визитки
| Название CMS | Плюсы | Минусы |
| WordPress | Простая. Самая популярная — вы легко найдете специалиста, который поможет доработать сайт.Веб-проекты легко масштабируются.Много готовых программных модулей.Много готовых дизайн-шаблонов.Существует также в формате конструктора.Много обучающих материалов. | Более 30% сайтов работают на WordPress, поэтому их взламывают чаще других.Создает нагрузку на сервер — подберите хороший хостинг.Дублирует страницы, которые необходимо потом «закрывать» в целях SEO. |
| Joomla | Много готовых дизайн-шаблонов.Вторая по популярности после WordPress.Богатый функционал.Сложность средняя. | Уязвимая для взломов.Своеобразная логика взаимодействия с системой.Запутанная панель управления.Сложные дизайн-шаблоны настраиваются тяжело.Обновления CMS не всегда корректны. |
| MODx | Считается самой надежной бесплатной CMS.Очень гибкая.Много готовых модулей.Можно дописывать свои модули и функционал.Используется любые дизайн-шаблоны.Русскоязычное сообщество, много полезных материалов. | Для опытных пользователей.Дизайн-шаблоны сложно настраиваются, требуют доработок.Необходимы навыки программирования. |
Как создать сайт-визитку на WordPress
Как мы уже говорили, WordPress считается самым популярным движком в мире. На нем работают более трети всех веб-ресурсов во Всемирной Сети. Для разработки сайта на WordPress вам необходимо зарегистрировать доменное имя, подобрать хостинг и дизайн (внешний вид) для сайта.
Какие затраты возникают при создании сайта на WordPress
- Регистрация домена. Первый год — от 100 руб., последующие — от 800 руб.
- Хостинг — от 150 руб. в месяц.
- Дизайн — можно подобрать бесплатный.
С чего начать
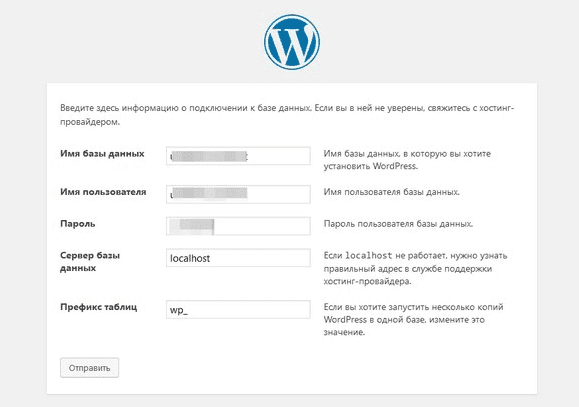
Хостинг-провайдеры иногда предлагают тарифные планы с уже установленной CMS WordPress. Если на вашем хостинге предустановленной системы нет, тогда самостоятельно скачайте бесплатный дистрибутив с официального сайта WordPress. Распакуйте его и залейте в корневую папку на ваш хостинг (можно использовать FTP-клиент). На хостинге создайте базу данных.
В браузере откройте ссылку на ваш домен. Следуйте инструкциям по установке.

Имя базы, пользователя и пароль вы должны создать на сервере заранее. Поэтому эти данные посмотрите у хостера.
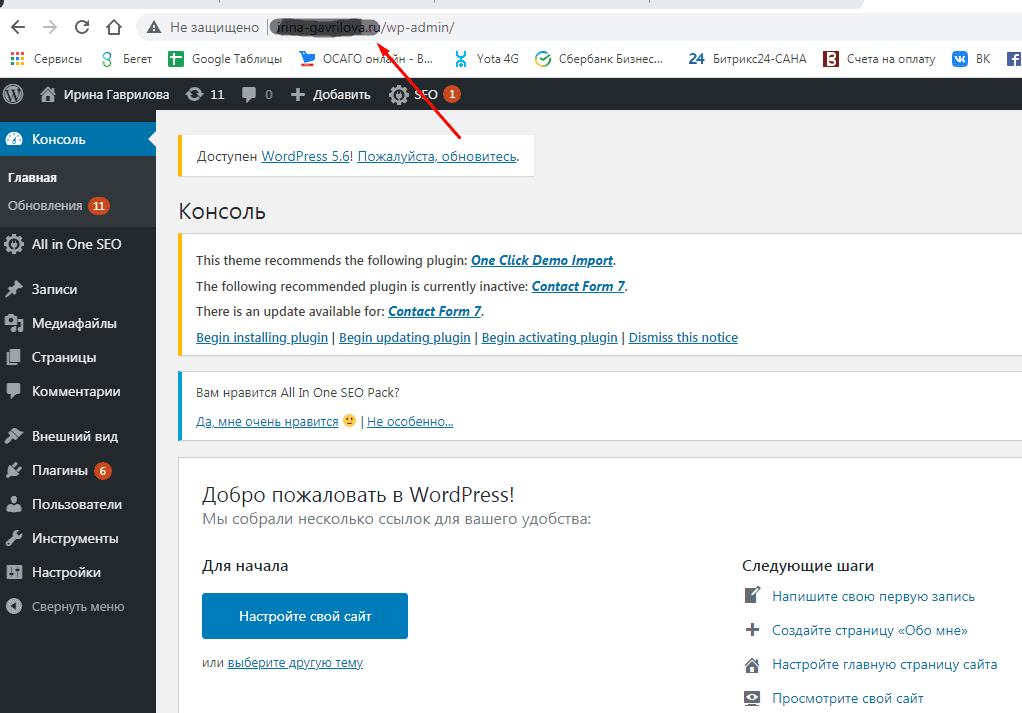
Если вы все сделали верно — по основному URL у вас откроется сайт. Войдите в панель администрирования по адресу ваш домен/wp-admin/.

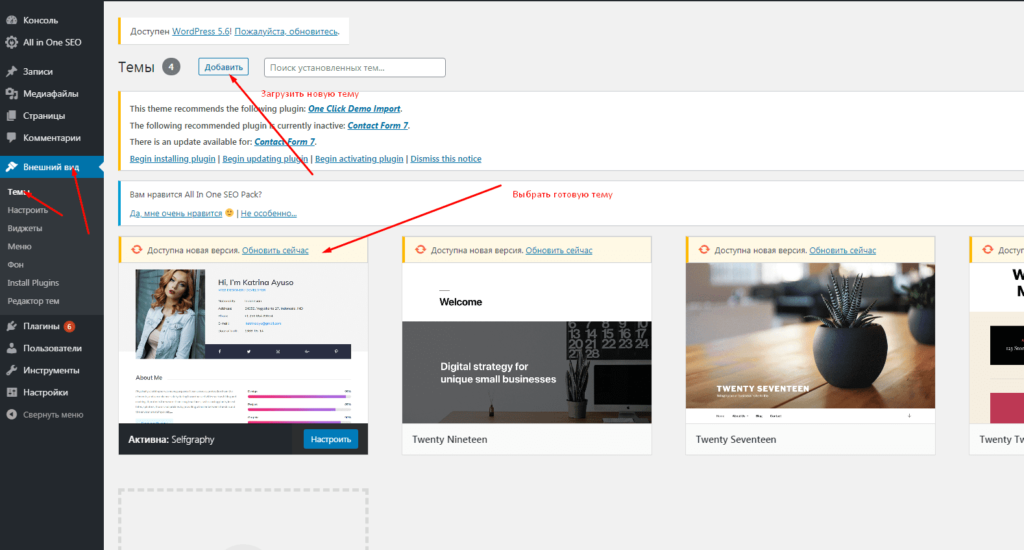
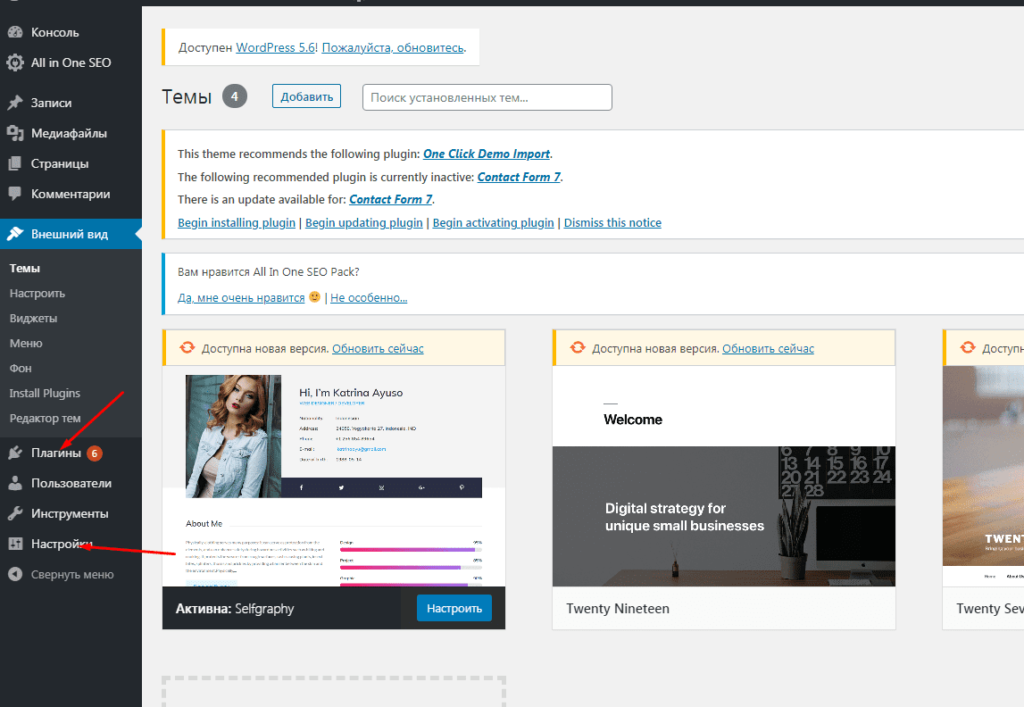
Сначала нужно установить тему. Тема в WordPress — это дизайн-шаблон вашего сайта, его внешний вид. Вы можете выбрать готовую тему из дистрибутива или загрузить новую. Новые темы можно подобрать бесплатно или купить на специализированных веб-ресурсах в интернете. Введите в поисковой системе запрос «Темы для WordPress», и получите список сайтов, на которых сможете выбрать подходящую тему. Скачайте ее в отдельную папку на веб-сервере и укажите к ней путь при загрузке.

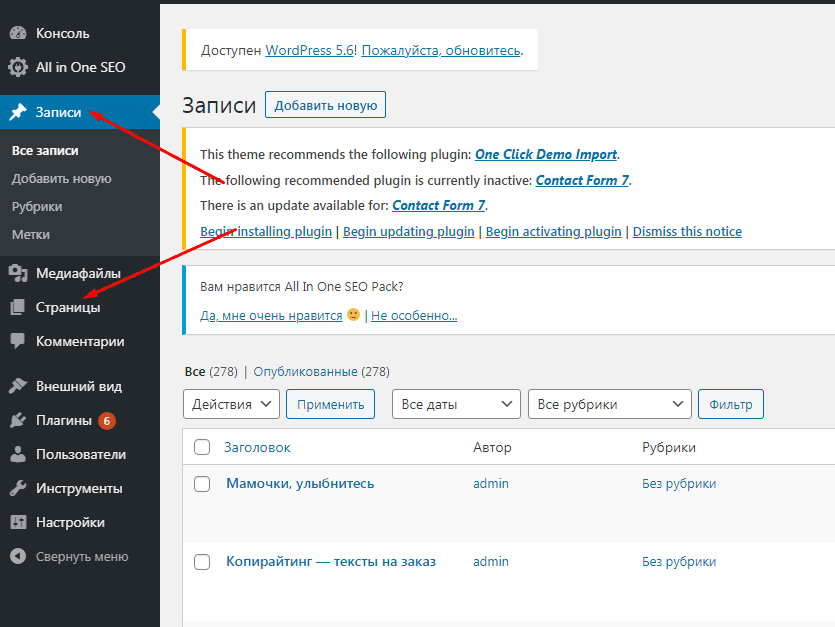
Следующий этап — это создание структуры сайта и самостоятельная настройка соответствующих плагинов (функционала).

Раздел «Записи» — это лента, которая постоянно обновляется. Старый записи уходят вниз. А «Страницы» — это статичные материалы.

Например:

- Выбирайте адаптивную тему, которая автоматически подстраивается под различные разрешения экрана.
- Не перегружайте сайт функционалом. Низкая скорость загрузки сказывается на поисковом ранжировании.
Платный хостинг и домен в подарок
Домен третьего уровня смотрится очень дешево и только будет отпугивать потенциальных клиентов. Кроме того, бесплатный хостинг накладывает ряд ограничений, самое критичное из которых касается его монетизации. Говоря проще, сэкономив в начале копейку, можно потерять рубль. Вот вам мой совет — раскошельтесь на нормальный хостинг и домен в зоне ru. Стоит такое удовольствие недорого, зато вы получите интернет ресурс, который не стыдно показать клиентам. Кроме того, если сделать все с умом, то в скором времени он себя окупит.
Лучшим решением будет оплатить хостинг сразу на год и получить домен в подарок. Такая акция проходит на хостинге Beget: при оплате тарифа Start на год домен в зоне ru предоставляется совершенно бесплатно. Таким образом, домен в зоне ru и отличный хостинг вам обойдется всего в 999 рублей.
Топ-5 сервисов позволяющие сделать визитку онлайн и сохранить её себе на компьютер
Рассмотрим самые популярные сервисы, с помощью которых можно сконструировать визитку онлайн.
Canva.com простой монтаж визитных карточек
Международный ресурс canva.com располагает довольно широким инструментарием для создания различных графических дизайнов – визиток, логотипов, презентаций, плакатов и других графических и текстовых шаблонов, позволяя легко создать визитку в сети онлайн.
Для работы с Canva выполните следующее:
- Перейдите на ресурс canva.com, и пройдите процедуру регистрации (можно использовать данные вашего аккаунта на Гугл или Фейсбук)
- На экране создания дизайнов выберите «Визитка»;
- Определитесь с понравившимся вам макетом визитки кликнув на него;
- Путём нажатия на текст визитки в окне редактирования справа внесите свои изменения;
- Определитесь с другими элементами, которые доступны в панели управления слева (элементы, текст, фон);
- Для сохранения результата нажмите на «Скачать» справа сверху, выберите тип сохраняемого файла, и вновь нажмите на «Скачать».
Jmi.by — онлайн-конструктор
Белорусский сервис jmi.by обладает простым и удобным конструктором визиток, а созданный с его помощью результат вы можете получить с помощью е-мейл. Сам ввод данных для визитки, выбор фона и логотипа происходит на одном большом экране, пользователю остаётся заполнить все данные на странице, а затем нажать на «Сохранить» внизу.
Инструкция по пользованию Jmi представлена далее:
- Перейдите на сервис jmi.by;
- В самом верхнем рядке выберите нужный шаблон для визитки;
- Определитесь с фоном и логотипом (при необходимости загрузите с ПК свои);
- Внизу заполните поля текста визитки, определитесь со шрифтом, его размерами, цветом и так далее;
- Когда всё будет готово, нажмите на «Сохранить».
Vizit-ka.ru — визиточный движок
Сервис vizit-ka.ru обладает абсолютно схожим функционалом с уже упомянутым мной сервисом jmi.by. Окно создания визитки разбито на несколько основных полей, в которые вы можете внести текстовые данные для вашей визитки, определиться со шрифтом, фоном, загрузить картинку, выбрать другие настройки.
После установки необходимых настроек нажмите на жёлтую кнопку «Скачать PDF» , внесите необходимые параметры сохраняемой визитки, а потом и сохраните оную к себе на ПК.
Printmaker.pro для тех, кто хочет сделать визитку своими руками (-)
Сервис printmaker.pro – профессиональный проект со множеством возможностей, включающих наличие шаблонов визиток. Оснащён удобным русскоязычным интерфейсом, а также возможностью бесплатного сохранения результата к себе на ПК.
Для работы с Printmaker нужно следовать действиям:
- Перейдите на сервис printmaker;
- Выберите «Создать визитку своими руками» или «Подобрать из коллекции шаблонов» (рекомендую использовать шаблоны для большего удобства);
- Выберите понравившийся шаблон визитки;
- Кликните на текст визитки для его изменения;
- Кнопки сверху позволяют добавить в вашу визитку текст, а также загрузить с компьютера нужный графический объект для вставки в визитку;
- После того, как нужные элементы будут внесены и ваша визитка будет готова, нажмите на кнопку «Бесплатно скачать» справа, и сохраните открывшуюся страницу в формате pdf к себе на ПК.
Degraeve.com мощный инструмент
Этот простой и удобный англоязычный сервис предлагает бесплатный инструментарий для бесплатного создания визиток онлайн.
- Всё что вам требуется – это перейти на ресурс degraeve.com ввести текст для визитки.
- Загрузить ваш логотип для визитки с помощью кнопки «Upload Logo», нажать на «Preview» для просмотра результата, а потом на «Download» для его сохранения на компьютер в формате PDF.
Сайт-визитка — что это такое?
Сайт-визитка это совсем небольшой сайт, где представлена только основная информация о вас и ваших услугах. В будущем можно будет подключить блог (так как в Вордпрессе он встроенный — все упрощается) или добавить калькулятор расчета услуг.
Но для начала хватит буквально нескольких страниц.
Какую информацию содержит типичный сайт-визитка? Что обязательно должно быть на сайте-визитке и чем можно пренебречь?
Пренебрегать ничем нельзя. Когда вы даете бумажную визитку человеку — на ней указано: кто вы, чем занимаетесь, контакты.
Сайт-визитка — проекция такой информации в интернет. С тем лишь условием, что возможностей и места для информации гораздо больше.
Для своего небольшого сайта в интернете вам понадобится:
- Контакты: телефон, электронная почта, почтовый адрес и индекс, юридический адрес, фактический адрес (город, улица, дом, офис), время и расписание работы, как добраться своим ходом или доехать на автомобиле (карта или текст), фотография входной группы или офисного здания.
- Реквизиты счета в банке и юридическая информация о компании (ИНН/КПП, ОГРН, ОКПО, ОКОНХ) — указываются на странице «Контакты» или соседней с ней.
- Обратная связь: форма в которой можно задать вопрос, форма заказа обратного звонка.
- Услуги и товары: разместите общее описание того, какие услуги вы предоставляете и что продаете (группы товаров, если самих товаров слишком много). Т.е. чем вы можете быть полезны вашим клиентам, партнерам, контрагентам.
- Лидер компании (желательно) и сотрудники (необязательно). Лидера компании можно разместить на странице «О компании», сотрудников приемной — на странице «Контакты», сотрудников отдела продаж — на странице «Товары» или «Услуги». Если сотрудников много или вы не знаете, как их органично встроить на вышеобозначенные страницы — можно сделать одну страницу «Сотрудники».
- Информация о компании (история, миссия, цели).
- Страницы «Вакансии», «Закупки», «Карта сайта», «Новости», «Отзывы», «Портфолио», «Прайс-лист» — необязательны, но показывают, как ответственно вы относитесь к своему сайту. «Новости» и «Отзывы», особенно если они есть и вы их периодически публикуете, — покажут что ваша компания живая и работает.
- Если компания привлекает клиентов из социальных сетей, значит понадобятся ссылки на аккаунты в соцсетях — Инстаграм, Твиттер, Вконтакте.
Правило хорошего тона — указывать всю информацию прямо на сайте, не вынуждая пользователей загружать на свой ПК документы ворда, таблицы экселя или ПДФ-файлы.
Сейчас я набросаю вам примеров на свой вкус «как оно должно быть в идеале». Или хотя бы близко к тому. На практике все равно сталкиваешься с приятными сайтами, самое время показать их.
Страница «Контакты» компании СДЭК: есть карта, режим работы, адрес, сотрудники и доступные операции и услуги.
Страница контактов компании «Наша лестница» содержит: адрес, телефоны, электропочту, схему проезда и инструкцию как добраться несколькими видами транспорта.
Страница сканов благодарностей на сайте студии Лебедева.
Текст об агентстве «Мемко».
Страница с сотрудниками и интересными фактами о компании Авиасейлз.
Страница о компании Мурмурум.
Страница о компании «ЭХК».
Видите, нет ничего сложного чтобы сделать все достойно и со вкусом. Конечно, можно прочитать много книг и составить целую инструкцию о том как делать не надо. Но зачем, можно ведь просто руководствоваться удобством восприятия информации для пользователя. Удобно — хорошо, неудобно — плохо.
Если вы делаете сайт-визитку, делайте хорошо.
Популярные статьи
- 40.1K
- 12 мин.
ТОП-15 примеров сайтов-визиток для малого и среднего бизнеса
В статье рассказываем, что такое сайт-визитка, кому он подходит, чем отличается от, например, лендинга или корпоративного сайта. Помимо этого, мы собрали для вас 15 примеров сайтов-визиток, а также дали свои небольшие комментарии о них.
- 7 июля 2021
- Создание сайтов
- 44K
- 10 мин.
404 ошибка: 50 крутых примеров 404 страницы
Даже самая незаметная страница на сайте играет важную роль в его структуре. Речь идет о той самой «404 page not found». Грамотно продуманная 404 поможет удержать пользователя на сайте и всегда даст подсказку, что делать дальше если «такой страницы не существует». Мы сделали для вас подборку самых разнообразных примеров страниц с 404 ошибкой и дали комментарий к каждой.
- 17 декабря 2020
- Создание сайтов
- 11.1K
- 7 мин.
50 примеров потрясающего дизайна лендинга (часть 1)
Лендинг – один из самых эффективных инструментов для продаж в Интернете. И презентовать свой продукт или услугу нужно так, чтобы пользователь к концу просмотра страницы совершил целевое действие. Мы покажем 50 примеров лендингов с потрясающим дизайном, которые вдохновят вас на создание своей высококонверсионной посадочной страницы.
- 23 октября 2019
- Создание сайтов
Дополнительные элементы
И вот мы нашли что мы искали и все вроде хорошо, но хочется чего-то еще, каких то дополнительных фишечек и штучек. Ок, здесь есть и такое.
Давайте перейдем в меню «элементы» слева, и вы увидите очень много всего прикольного и классного, что можно использовать: различная графика, линии, фигуры, фото, и еще куча разных примочек. Исследуйте и находите свои уникальные и неповторимые фишки.
Очень удобно, что для любого элемента, который вы выберете, вы можете так же сделать свои цвета. Их очень легко поменять.
Цвет меняется там же, где он меняется и для текста. На скриншоте видно. Подбирайте любой цвет для вашей графики, и создавайте свой уникальный дизайн.